Have you ever wanted to send an email, start a phone call, or open another program from your Appsmith app? Appsmith apps run in your browser, using the https protocol to direct the user to different parts of your app. But there are other protocols we can use add functionality and integrate with programs outside of the browser.
Protocols, URIs and Deeplinks
So what is a protocol, anyway? In general terms, a protocol refers to a set of rules and conventions that govern how data is exchanged between devices or systems in a structured and standardized manner. It defines the format, sequence, error control, and data validation rules for communication. They can be categorized as follows:
| Protocol Type | Description | Examples |
|---|---|---|
| Network Protocols | Determine data transmission across networks. | TCP/IP, UDP, HTTP, HTTPS |
| Application-layer Protocols | Control specific data exchange or services. | SMTP, FTP, SSH, mailto, deeplinks |
| Data Protocols | Define data structure, serialization, and interpretation. | JSON, XML, Protocol Buffers |
A Uniform Resource Identifier (URI) is a string of characters that identifies a particular resource, either on the internet or within a specific context, in a standardized format. It serves as a compact representation used to locate or identify resources, typically on the web.
Components of a URI:
- Scheme: Indicates the protocol used to access the resource (e.g., http, https, mailto, tel).
- Authority: Specifies the location or identity of the resource (e.g., domain name, IP address, port number).
- Path: Specifies the specific resource or location within the server hierarchy.
- Query: Contains additional parameters or data used to modify the resource request (e.g., ?key=value pairs in URLs).
- Fragment: Identifies a specific section or anchor within the resource (commonly indicated by #).
Deeplinks
A deep link is a hyperlink or URL that directs users to a specific page, section, or content within a mobile app or a web application, bypassing the app's or website's main landing page. It enables users to access specific parts of an app directly, enhancing user experience and streamlining navigation within the application.
For instance, you can use the slack:// scheme to construct a deeplink to a specific channel, which will open in the user's installed Slack app instead of the browser.
Or you can create a new note in Obsidian:
obsidian://new?vault=my%20vault&name=my%20noteUses in Appsmith
From a Button
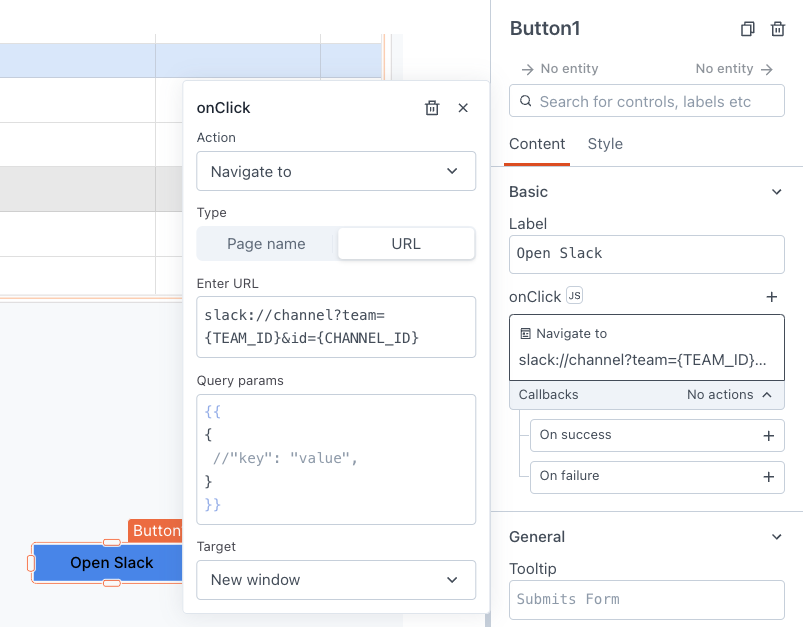
The first option is to use a Button Widget, or any widget's onClick event or other trigger. In the action selector, choose NavigateTo, then choose URL and enter the deeplink or other URI.

NOTE: Be sure to choose NEW WINDOW, so the user can keep the Appsmith app open while handing off to the other program.
From JavaScript
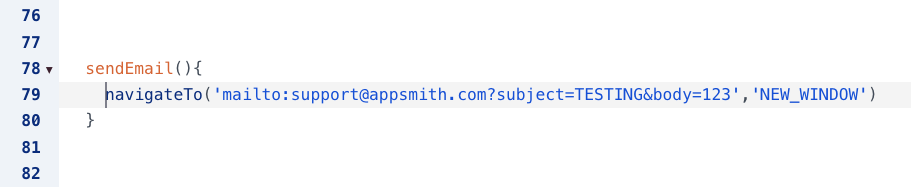
The next option is to open a deeplink or other protocol from a function in a JSObject, or a JavaScript function directly in your widget properties, using the navigateTo() function.

From an HTML Tag
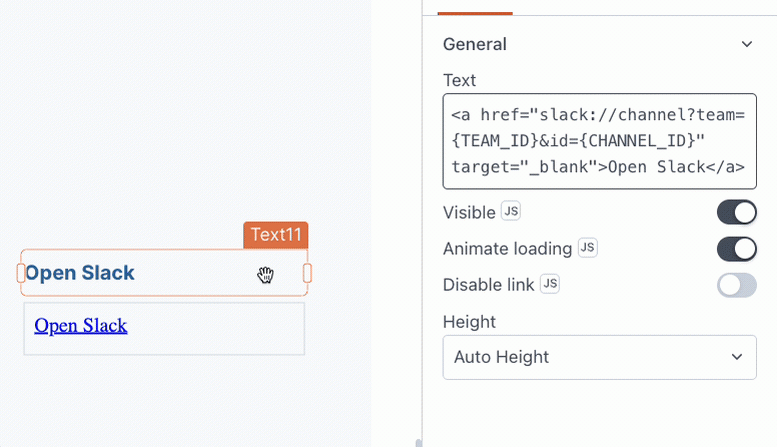
The last option is from an HTML tag, which can be done using an iframe. Although the Text Widget will display achor tags and a few other HTML tags, the links are sanitized and won't open other protocols. But if you put that same anchor, button, or other tag in an iframe, now the other protocols will work.

Same anchor tag in a Text Widget, and Iframe Widget. The links with other protocols only work from the iframe.
Conclusion
Deeplinks and other protocols are a great way to add new features and functionality to your Appsmith apps. By using mailto links, and schemes for programs like Slack and Obsidian, you can build apps that interact with other programs on the user's device.

