Welcome to part two of this series which aims to explain how to set up server-side pagination using MongoDB in Appsmith properly.
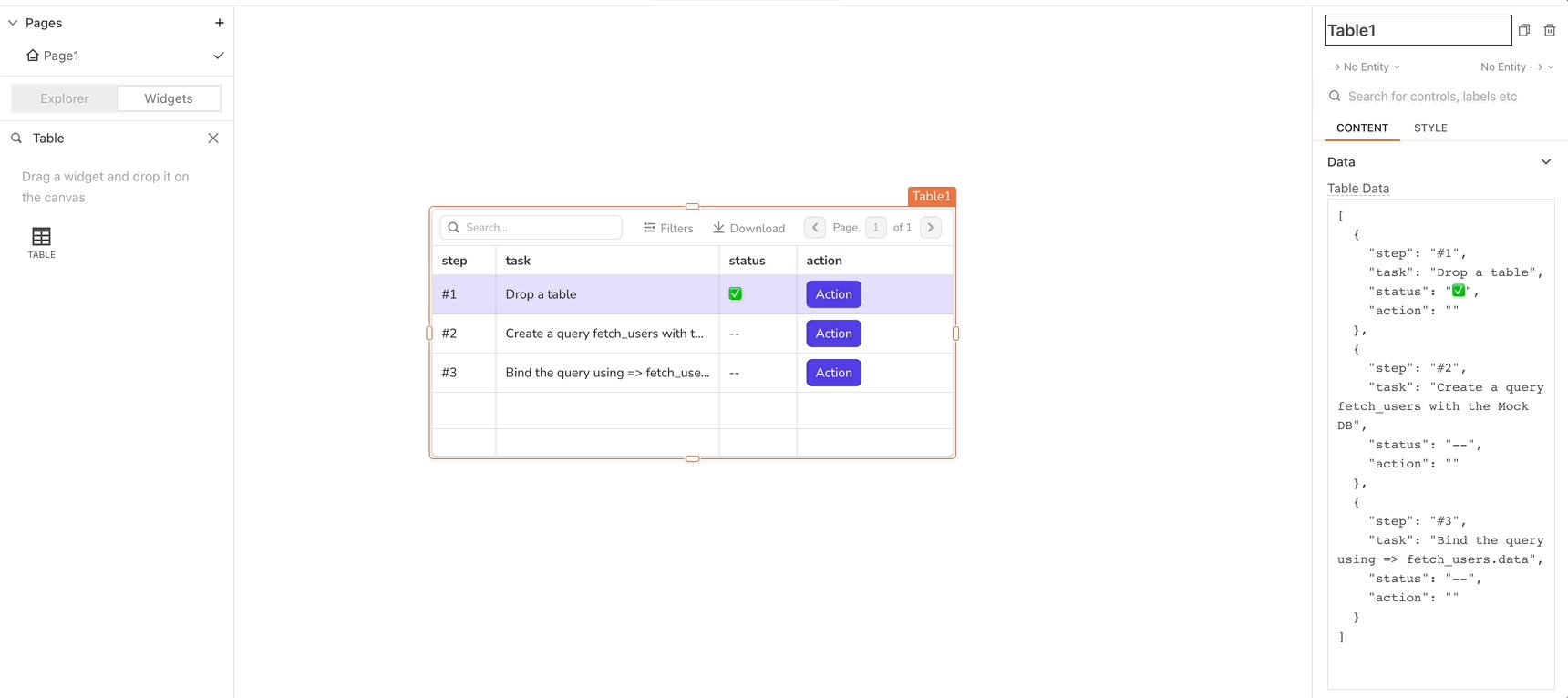
In the first part of this series, we talked about how to set up our table and connect it to a query to display 100 records from our MongoDB database. In this second part, we’ll be implementing server-side pagination.
First steps!
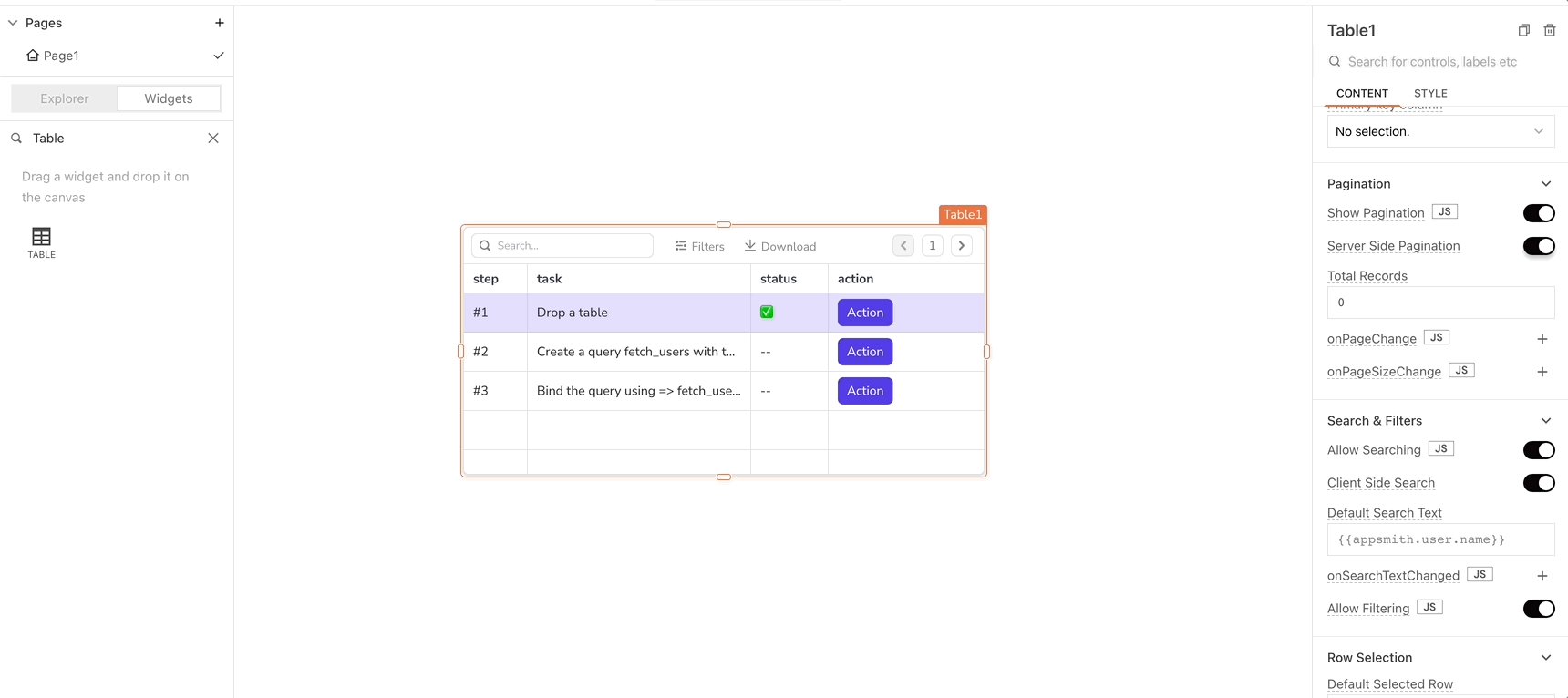
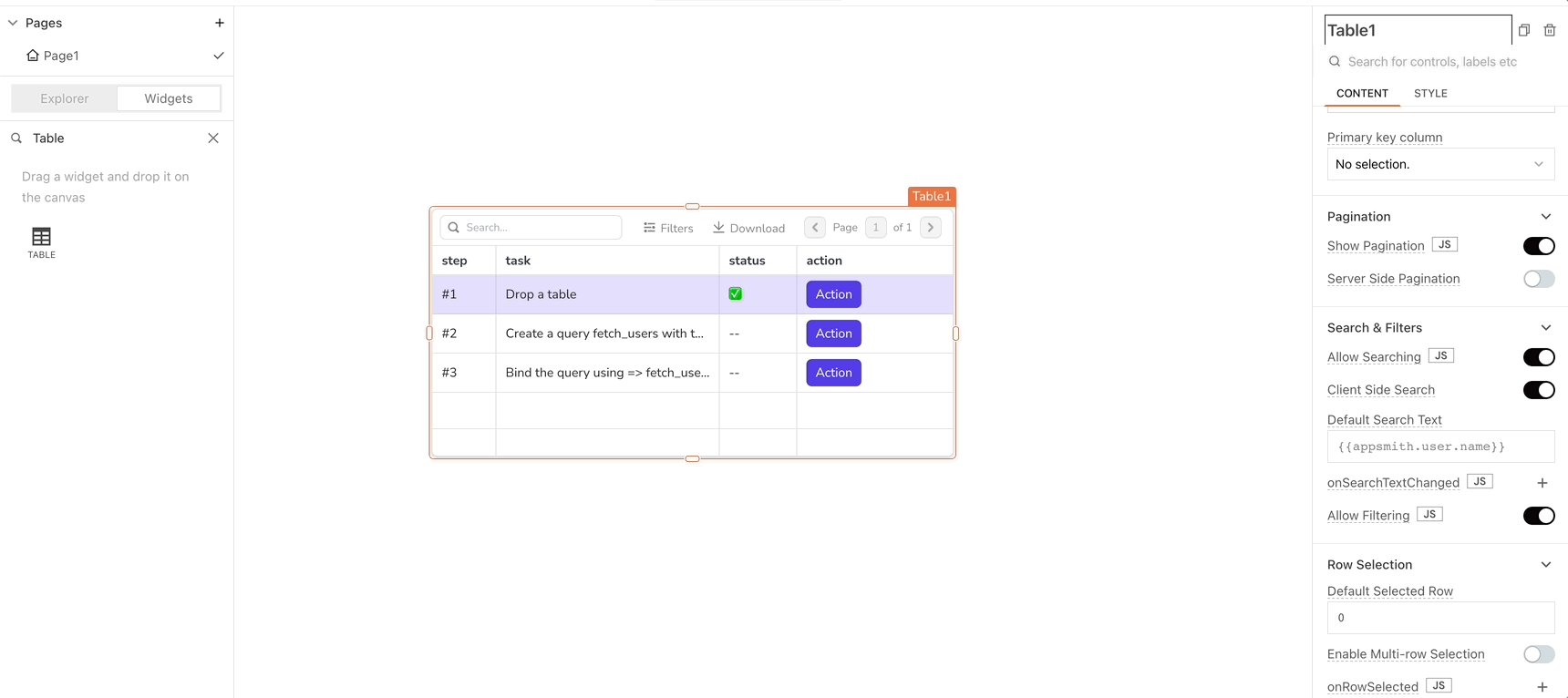
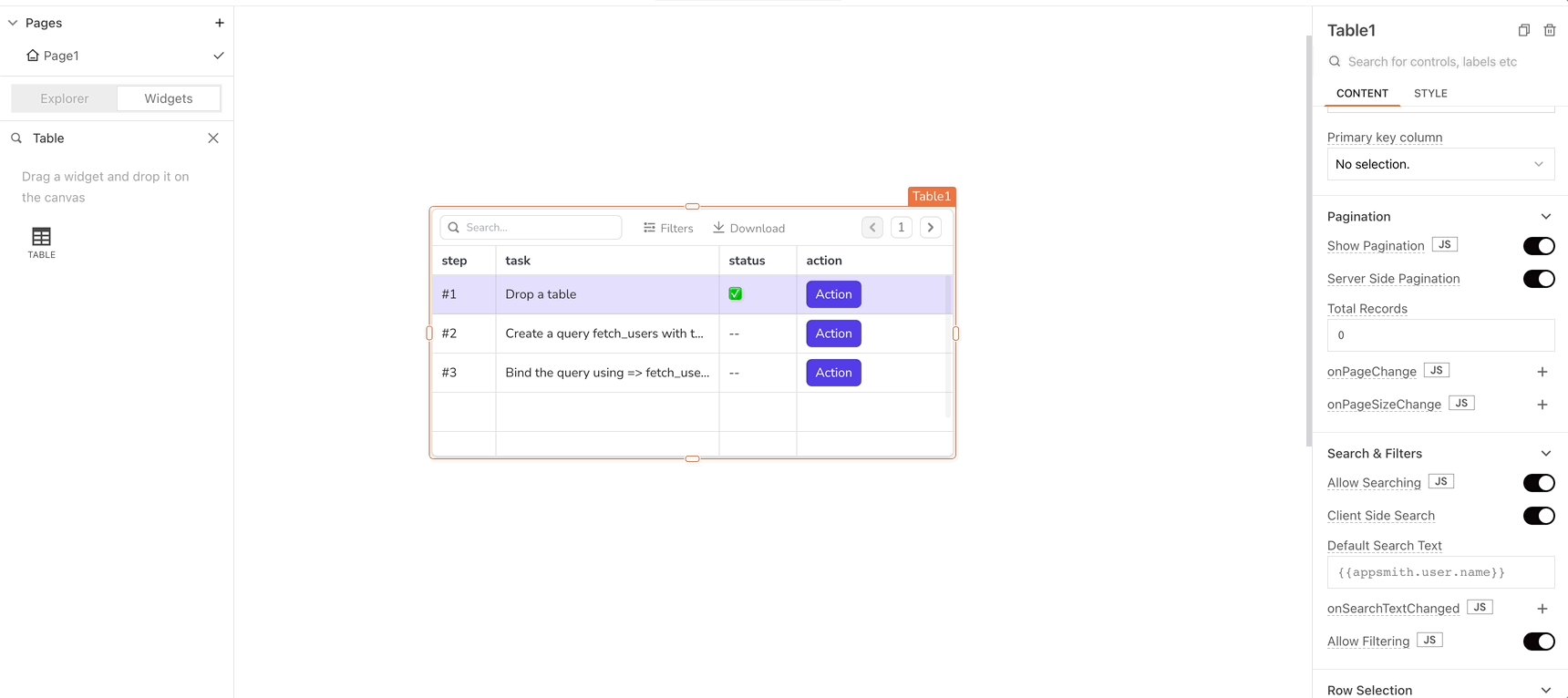
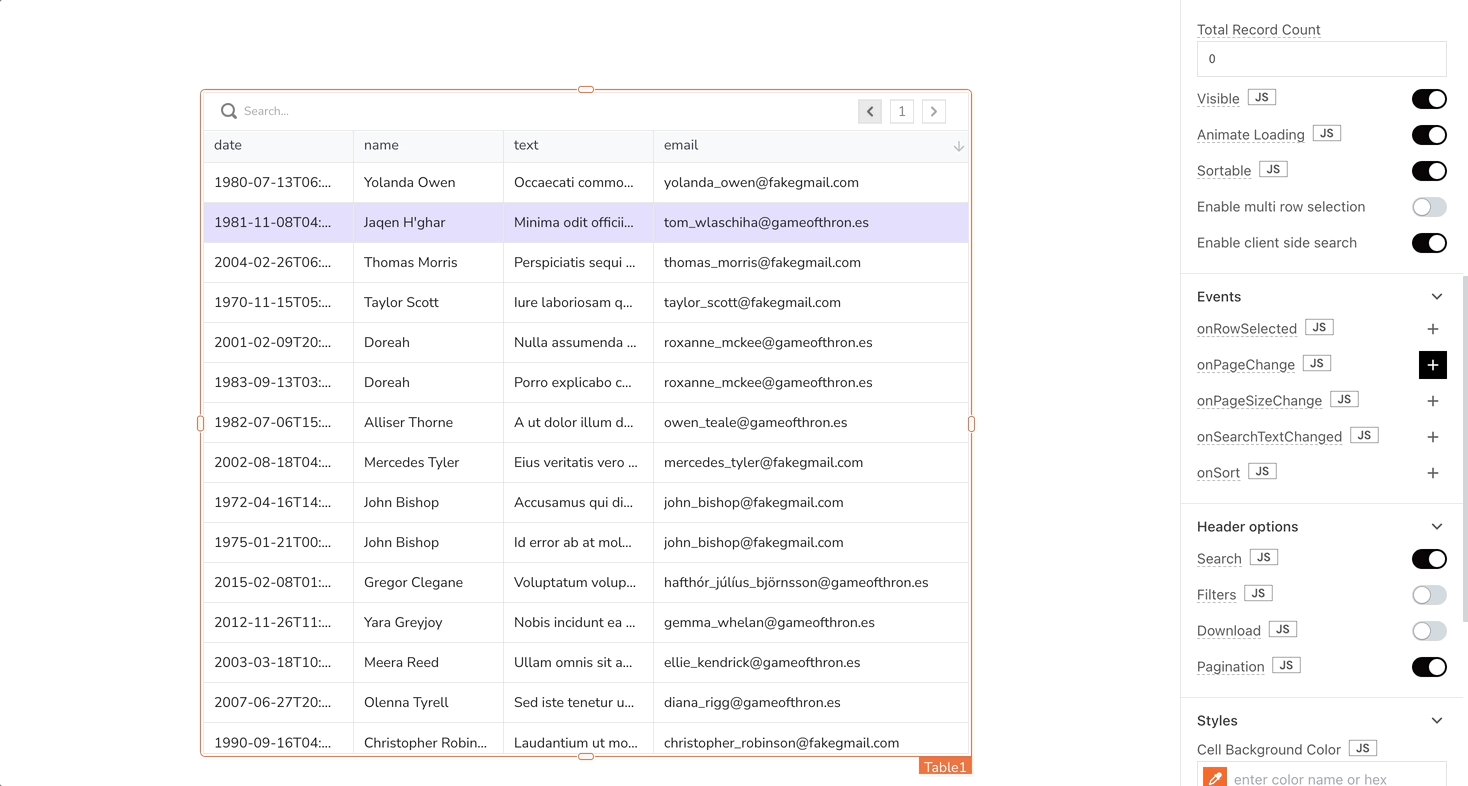
To enable server-side pagination, we must disable the client-side pagination feature, indicating to Appsmith that we wish to manage our own data pagination using customized logic. This can be accomplished by navigating to the Table’s settings, locating the “Pagination” section, and enabling Server Side Pagination (refer to the image below). Upon completing this step, Appsmith will no longer paginate our data for us, and we will be responsible for implementing our pagination logic.

Paginating our Data!
- The first step is to retrieve our documents in batches rather than the 100 all at once. To this, we’ll modify the “fetch_Comments’ query by setting the limit to ‘Table1.pageSize” and the skip value to (Table1.pageNo -1) * Table1.pageSize. This will control the number of documents retrieved based on the current page and page size (in my case, ten documents per page).
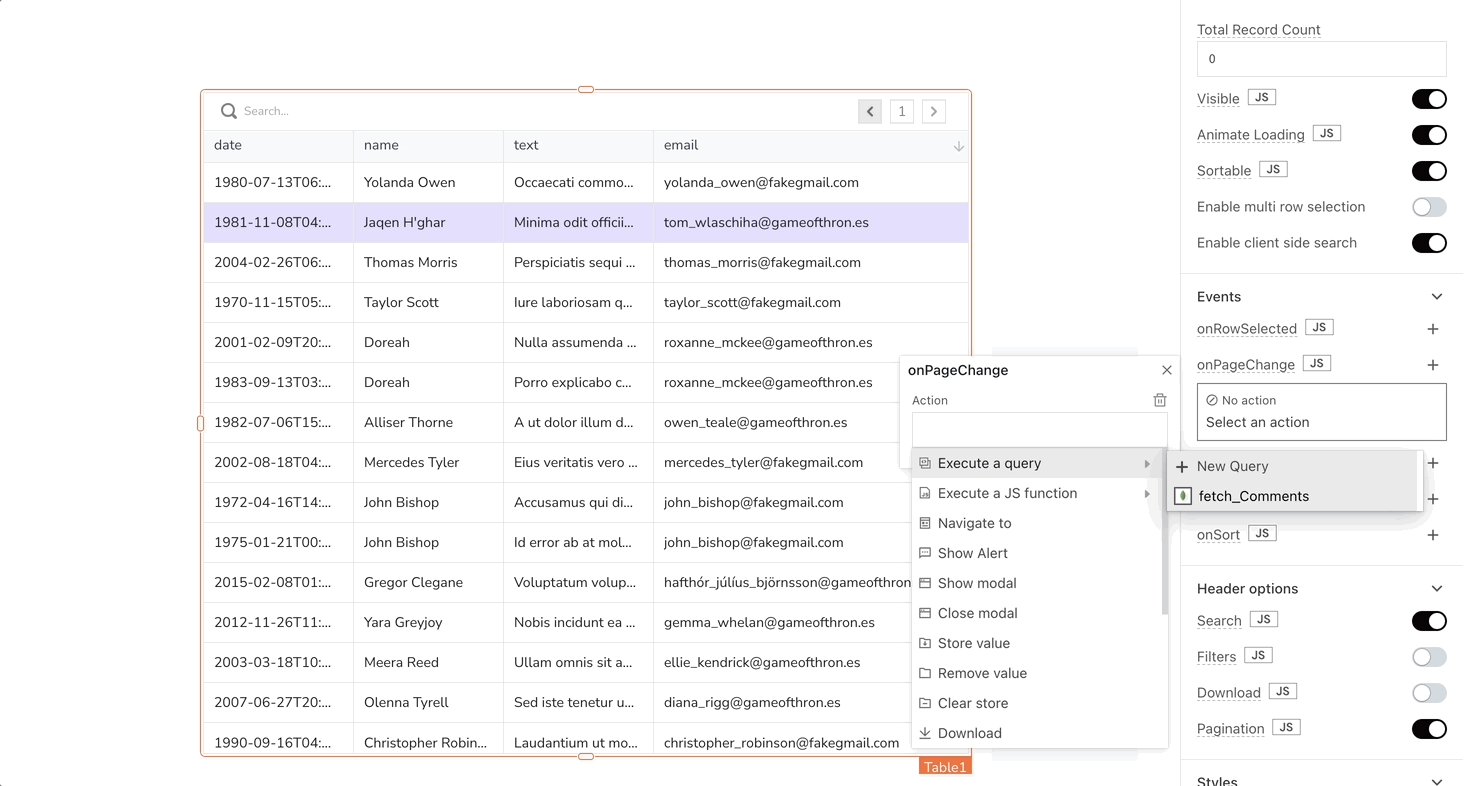
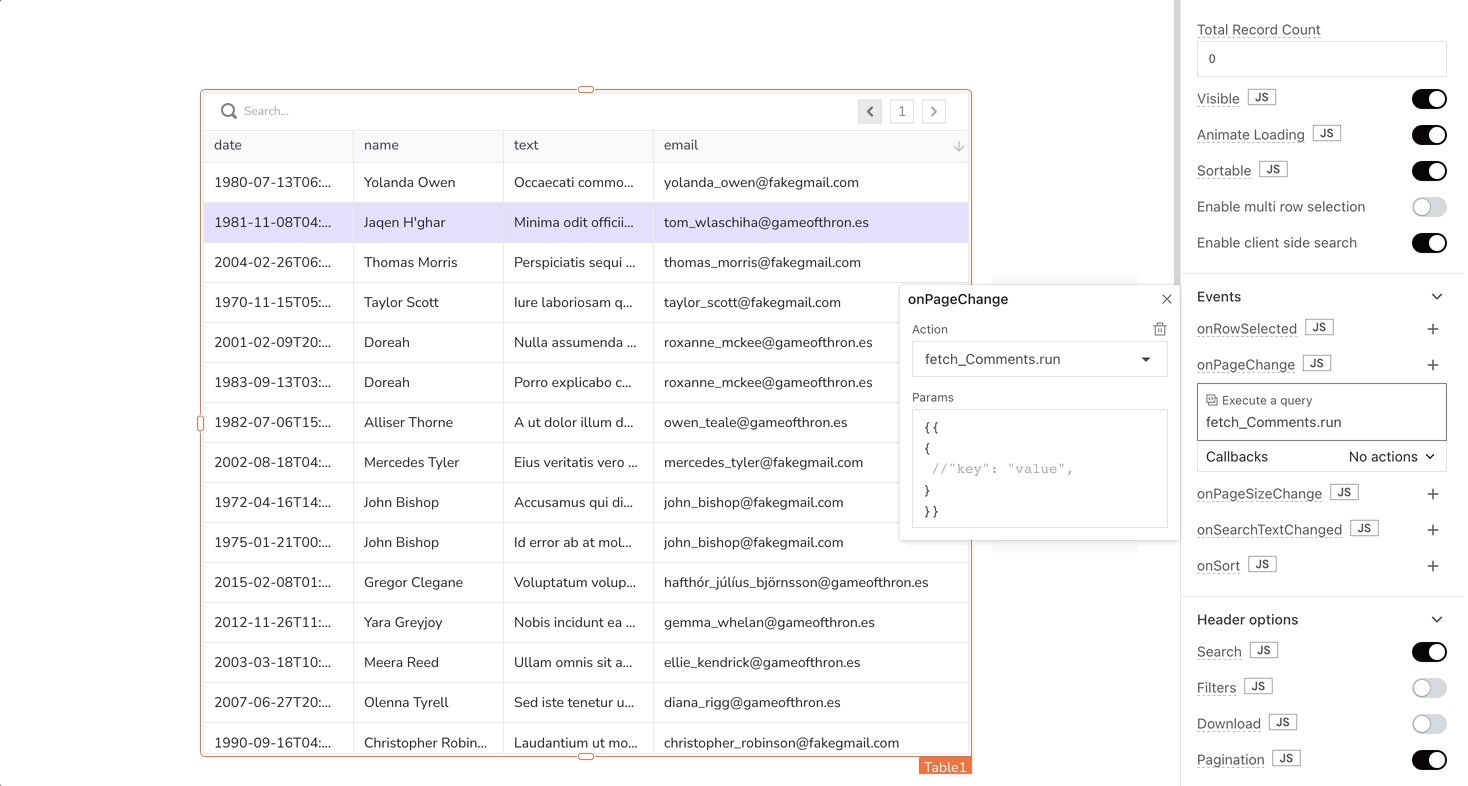
- Next, we have to update the Table Widget by setting the `onPageChage` property to re-run the `fetch_Comments` query whenever our user navigates to a different page on the Table.

At this point, our table should display ten documents per page, and whenever we navigate to the next page, it should fetch the next ten records for us.
What’s next?
Despite the fact that we’ve successfully paginated the data in our table, we still have some things to worry about. One of those things is Searching & Filtering. When using client-side pagination, our entire data is available to our Table all at once, so our table can search through whenever we input something in the search bar on the table. However, when using server-side pagination, only a part of our data is available in our Table, so our search results won’t be very accurate. Because of this, we have to devise a way to search & filter through our database rather than the record in our table whenever our users enter something into the search bar of the Table widget or try to filter the documents in the Table.
We'll be doing this in the next part of this series.
See you in the next part!!!
You can find the completed application here — Appsmith

