Every developer wants to create and make new things. This is one of the reasons we love development so much - it can be really fun! We build Appsmith to make it easier to create custom front-end applications using a powerful low-code platform. This works great most of the time, but sometimes you may want to go further.
Ever felt the need to create your own widget while building an app or tweak your UI to ensure your users have the perfect experience? Of course you have - so have we! Currently, we have two primary methods for adding custom widgets
1) Open-source contribution
One of the great things about open source is that anyone can contribute, and you can "scratch your own itch" by writing the code to create your custom widget. This is ALWAYS an option, but there are a few things that have made it a challenge for our community:
- Our powerful codebase relies on Java and React, and not many people have skills in both areas.
- We require high-quality code and test coverage for all accepted submissions.
- We can only accept widgets that will be useful to most of the community.
So, in addition to requiring a lot of skill and expertise to get submissions accepted, we also can't accept all of the niche or specific widgets that people may want. No problem - we can always do an iframe widget!
2) iFrame Widget
This is one of the most flexible and powerful features of our platform. You can add an iFrame widget to your app, and can put whatever code you want inside. We support iFrame messaging that will let you communicate between your widget and the rest of the app, and with this basic functionality, the sky is the limit. Many of our users have created really amazing apps using this technique.
However, there is a problem. Managing code inside the iframe can be a bit of a pain. You either need to manage this all inside the Appsmith widget configuration (which is fast, but limited in size), or host your code externally and embed it in your app. This second approach can be really handy in some cases, but may not work for authenticated or secure apps.
Iframe widgets are a fantastic tool, but wouldn't it be great if there were an easier way to build and manage your custom widgets?
Enter the Game-Changer: Our New Custom Widget!
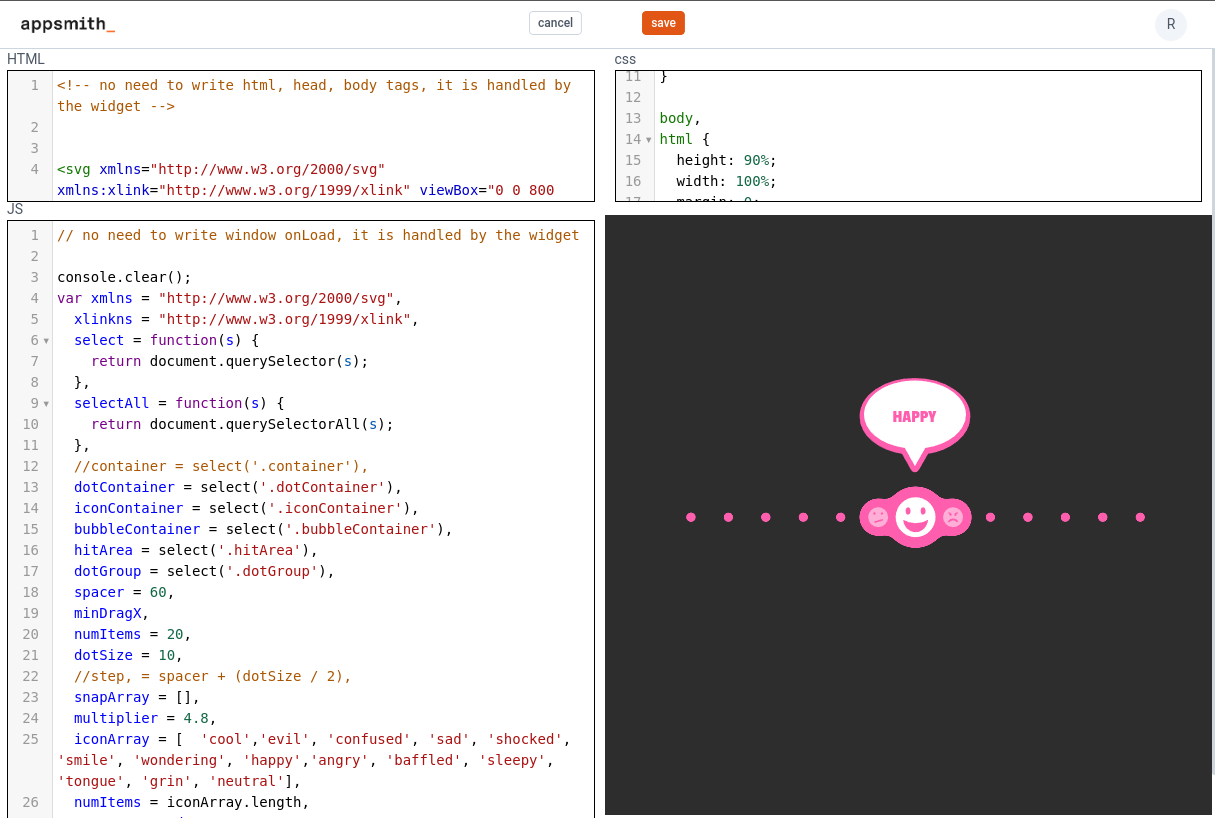
We're thrilled to introduce a game-changing feature—a custom widget designed for easy customization with a user-friendly interface inspired by popular code playgrounds like CodePen and JSFiddle. No more headaches—building and maintaining custom widgets just got simpler.
This widget seamlessly interacts with Appsmith as if it were a native widget. Add events effortlessly through the standard event selection interface and exchange data with Appsmith using predefined methods in the custom widget interface. Unlock new powers of customization and take your apps to the next level.

Source for the basic widget above: https://codepen.io/chrisgannon/pen/GZNgLw
How does it work?
As you can see in the image above, this is actually very simple. We provide a cleaner UI that not only lets you manage the parts of your custom widget in a better way, but also provides a real-time preview of what you are building! Here are the details:
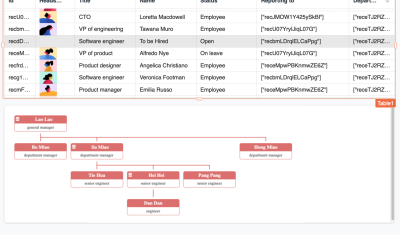
Sample application
Here's a sample application that shows a fully working signature pad widget and a calendar widget built using this new interface for custom widgets
Excited to Dive In?
This fantastic feature will soon be available to all Appsmith users across all tiers. Coupled with our reusability feature, you can define UI components shared across your workspace, ensuring better maintenance and consistency across pages and applications.
Ready to take your app development to the next level? Reach out to us now to learn more or enable this feature for yourself.






Custom widget is live on Appsmith cloud.
app.appsmith.com
Really cool to see how appsmith is evolving and now supports creating custom widgets with such a convenient interface! I always felt the standard tools lacked flexibility, and now you can implement even the most unusual ideas. Honestly, sometimes when I’m working on new features, I take a break and go to https://plinkostakeindia.com to read plinko reviews—it helps me switch gears and come up with fresh interface solutions. It’s awesome that modern platforms give so much room for creativity, even if it’s in totally different areas.