ChatGPT is my new StackOverflow
I build a lot of demo apps and regularly need to generate a new mock dataset for a specific use case. So I asked ChatGPT to help me write a JavaScript function using FakerJS. I try to build things that are reusable and dynamic, and I wanted to make this easy to add new tables.
The code that ChatGPT came up with is surprisingly simple yet it would have taken me days of trying different approaches and reading StackOverflow to write something so clean. Here's the result:

generateMockData : (table = Select1.selectedOptionValue, numRows = NumberSlider1.value) => {
const tableObj = fakerConfig.tables[table];
const columns = Object.keys(tableObj);
const data = [];
// generate the data
for (let i = 0; i < numRows; i++) {
const row = {};
columns.forEach(column => {
const LibMethodArr = tableObj[column].fakerMethod.split('.');
const argumentsArr = tableObj[column] ?. arguments;
console.log(tableObj[column]);
if (argumentsArr) {
row[column] = faker[LibMethodArr[0]][LibMethodArr[1]](... argumentsArr);
} else {
row[column] = faker[LibMethodArr[0]][LibMethodArr[1]]();
}
});
data.push(row);
}
return data
}
This function takes a config object representing the field names and values to generate.
project : {
name: {
fakerMethod: 'lorem.words'
},
description: {
fakerMethod: 'lorem.paragraph'
},
due_date: {
fakerMethod: 'date.future'
},
status: {
fakerMethod: 'random.arrayElement',
arguments: [
['not started', 'in progress', 'completed']
]
},
owner_id: {
fakerMethod: 'random.number',
arguments: [
{
min: 1,
max: 5
}
]
}
}
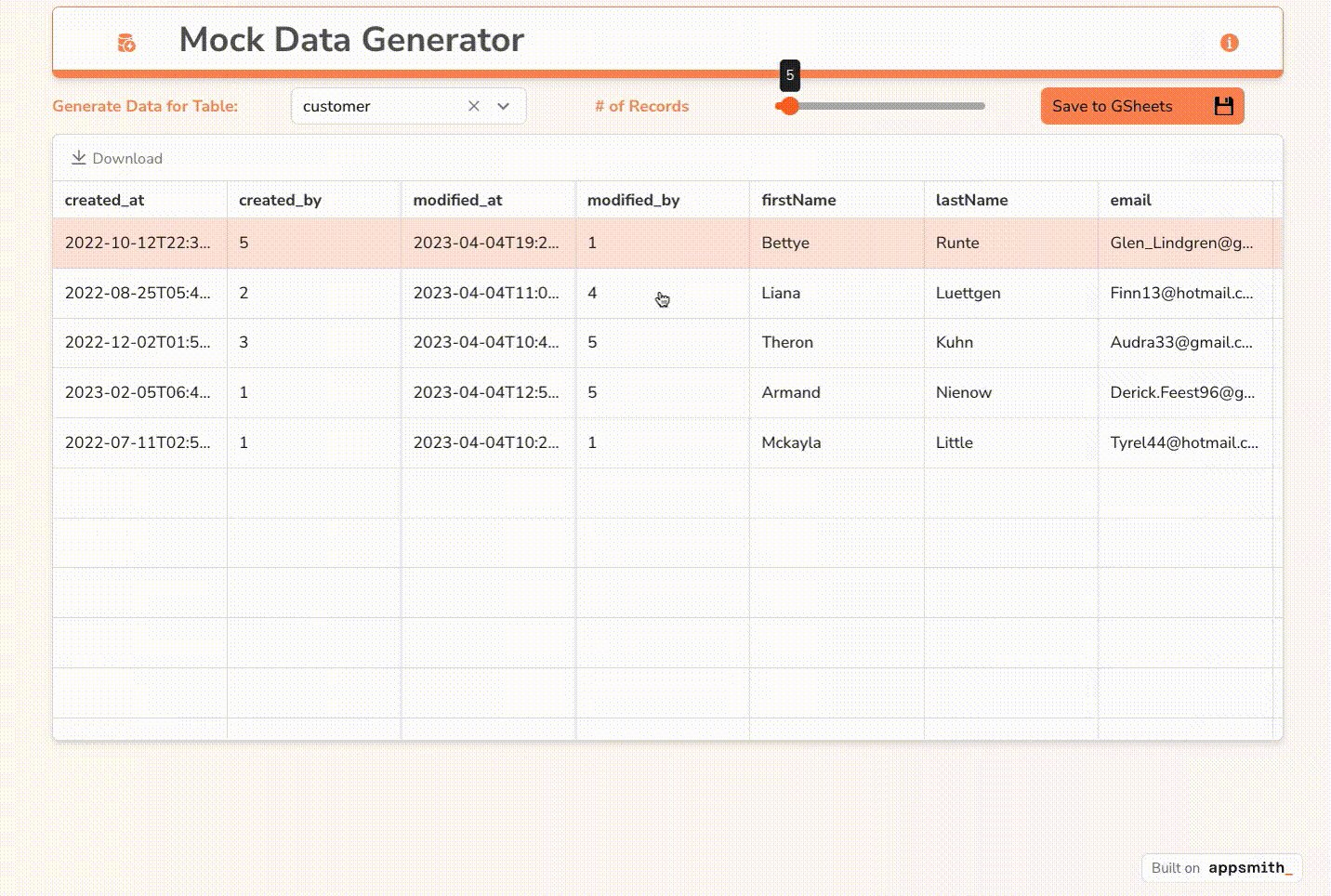
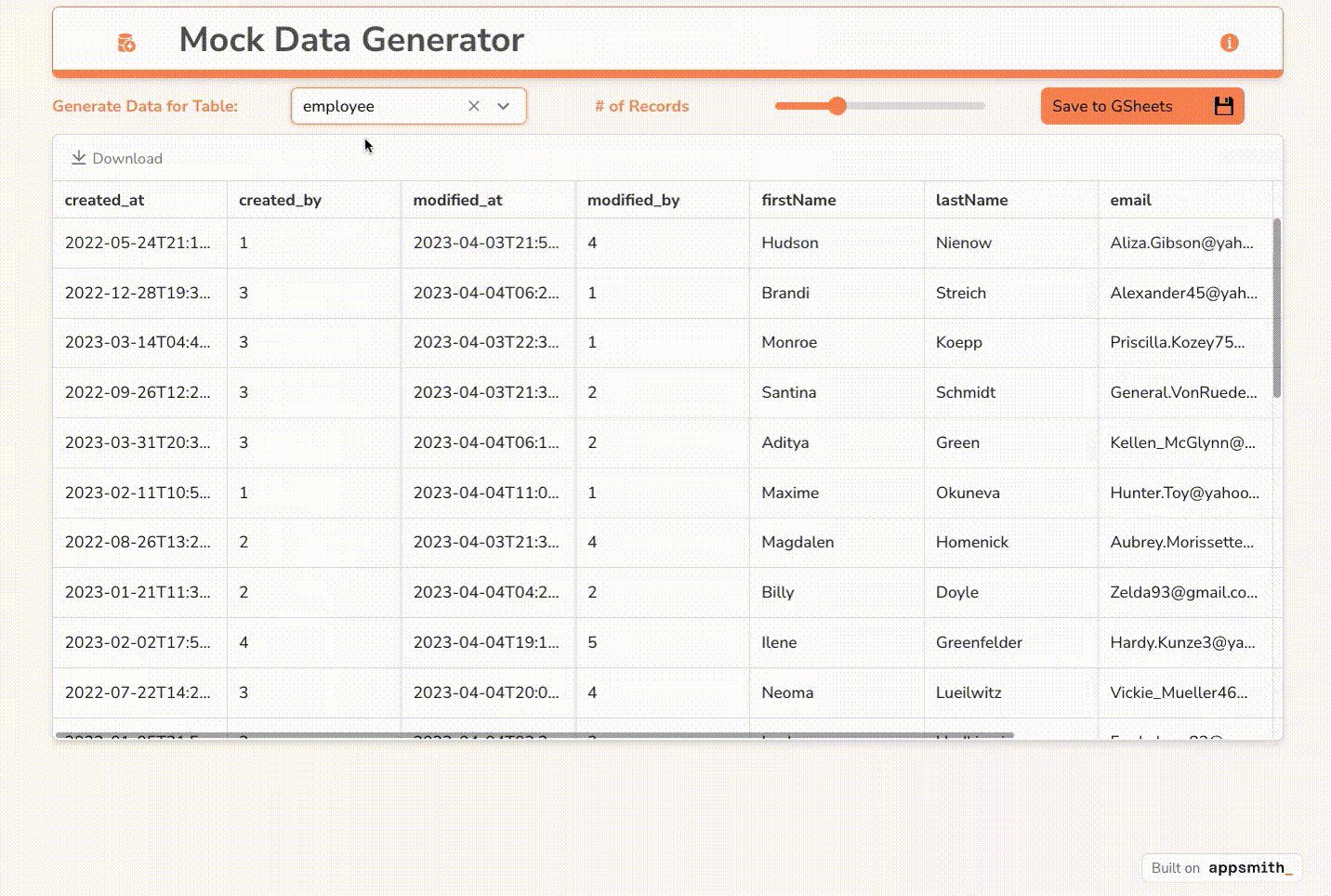
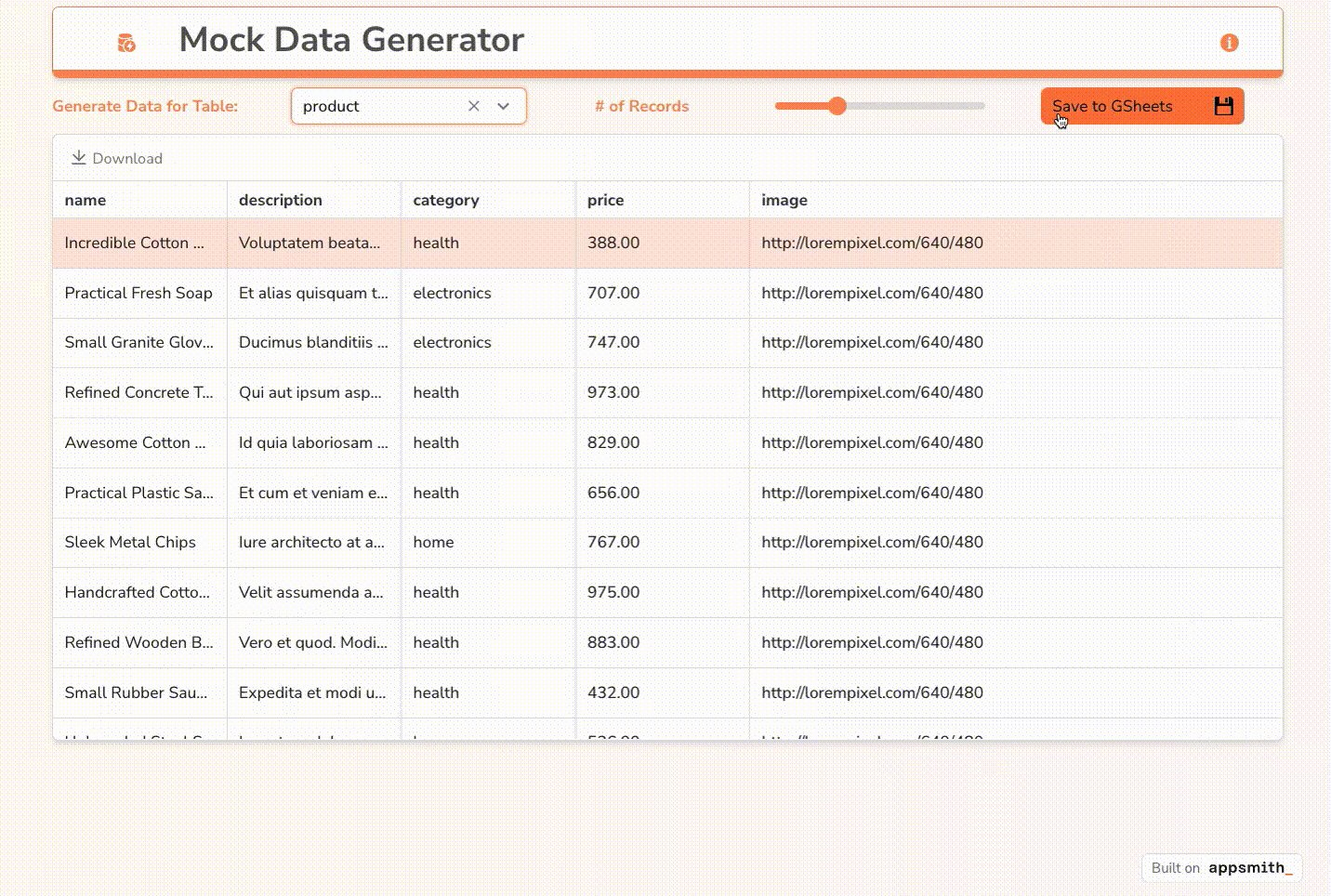
Then I used Appsmith’s Google Sheets integration to send the dataset to a new Google Sheet. Just pick a table type, set the number of rows to generate, and click save.
Feel free use the live app to generate and download your own datasets. Or fork the app to your account and re-authorize the connection to Google Sheets to save the datasets directly to your own GSheet.