When it comes to forms in Appsmith, you have several options, and they each have their own pros and cons. Knowing the different options will help you choose the right one for your use case and help build a better UI for your end users.
Form Widget

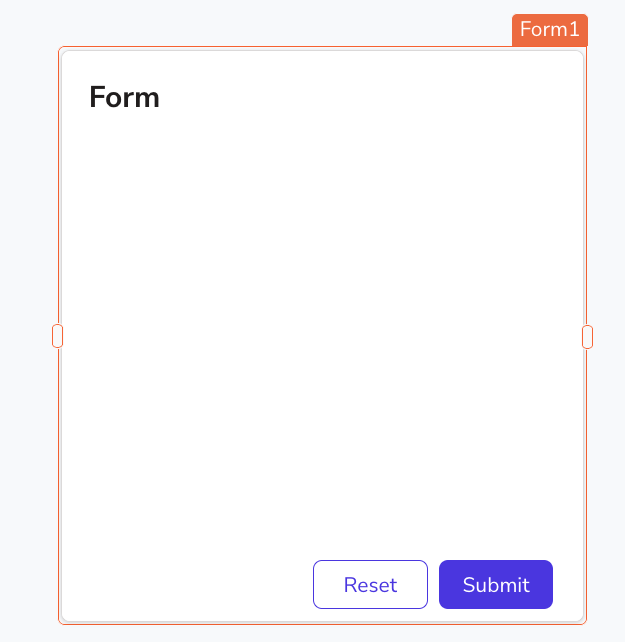
The Form widget is essentially just a Container widget, with a Submit and Reset Button widget. You can add various input widgets to the form, then connect your API/Database query to the button widget. Then, you can access all the input values inside of Form1.formData.WIDGET_NAME.text.
When to use
When you need more control over the input field arrangement (side-by-side)
When to avoid
When you have a lot of fields to configure, or forms to build.
JSONForm

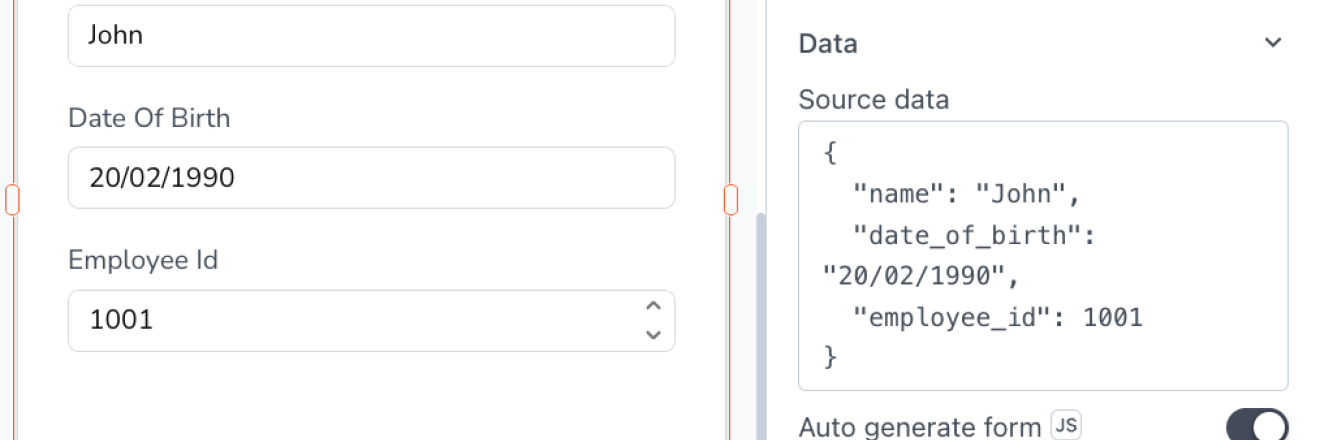
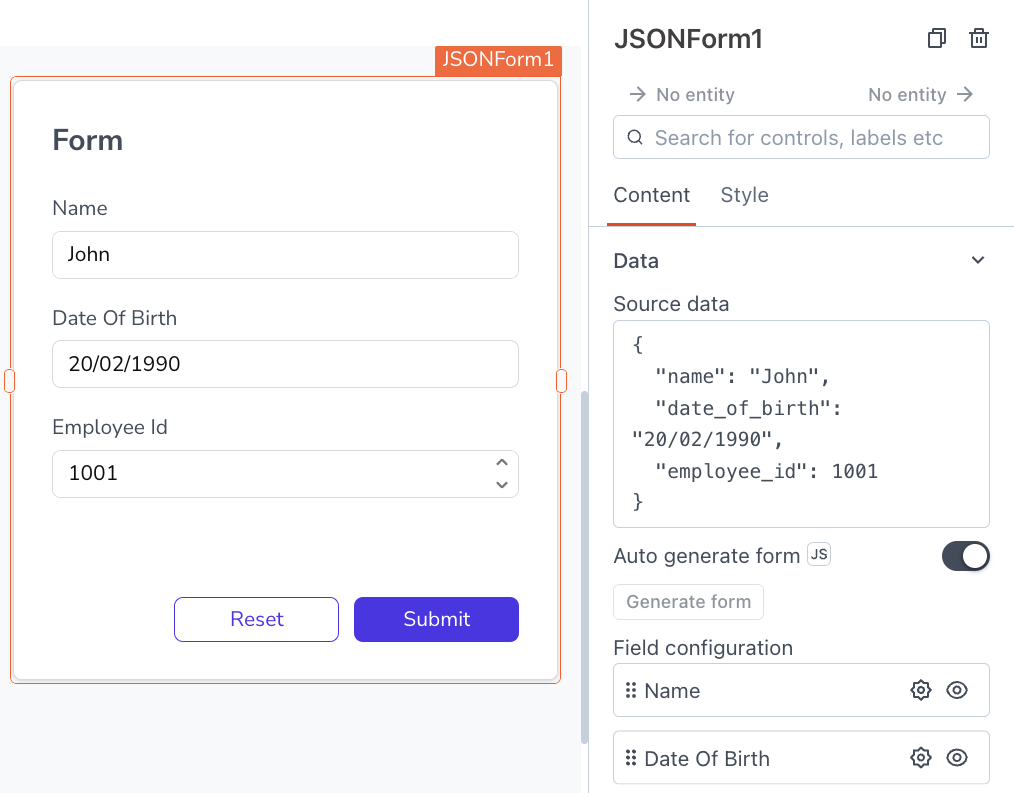
The JSONForm auto-generates a complete set of input widgets based on source data. It even detects the datatype, and sets the input types accordingly. And you can further customize each input, just like individual Input widgets.
When to use
When you have lots of input fields, or lots of forms to create for different tables.
When to avoid
When you need more advanced UI patterns that aren’t possible with the JSONForm.
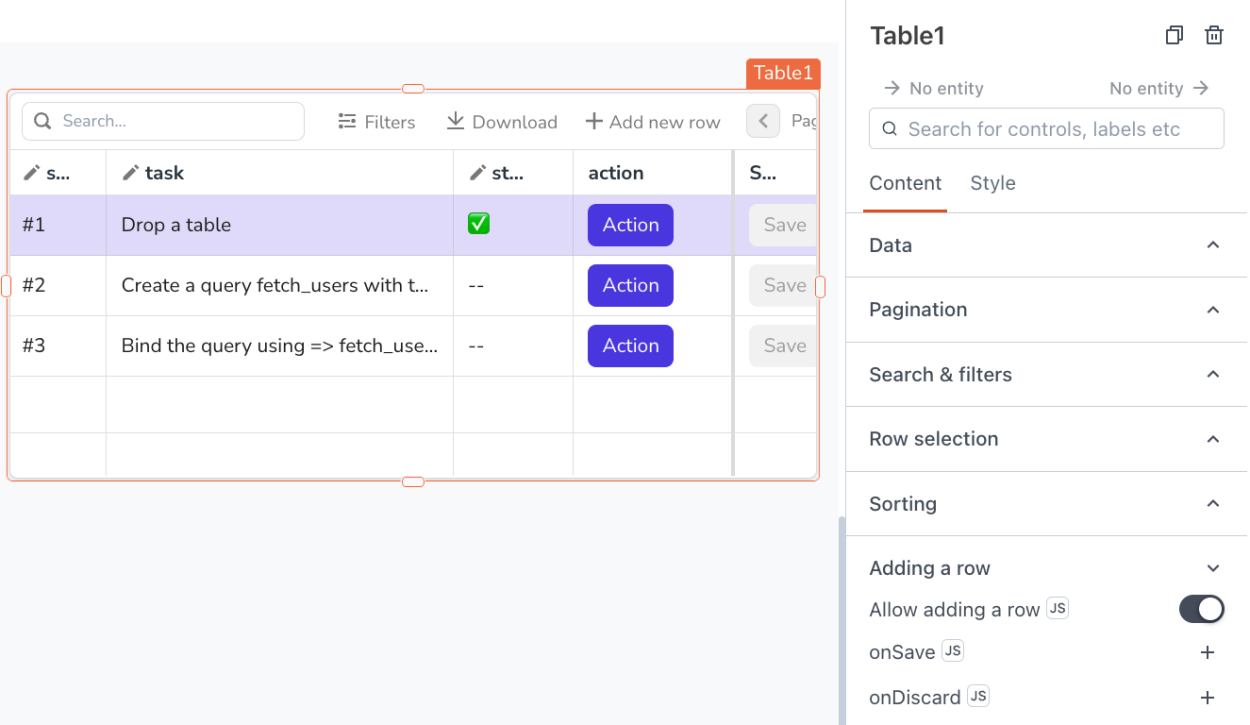
Table Add Row/Edit Row

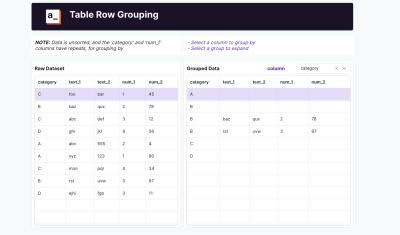
The Table widget has built-in features to Add a row, and Edit row(s), which allow for data entry similar to a spreadsheet.
When to use
When you have a small number of fields to input, or when you need to bulk edit multiple rows. This can also be useful when you need edit certain rows while viewing the whole table.
When to avoid
When there are lots of fields, and horizontal scroll would make data entry difficult.
Form Placement
Directly on the canvas
If you have plenty of room, just place the form directly on the canvas. You can also enable scrolling, so longer forms don't have to be taller to show all the fields.
In a Tabs widget
If you need more space, consider placing the form in a Tabs widget, with one Tab for the table view, and one for form view.
In a Modal widget
Another approach to save canvas space is to place the Form/JSONForm in a Modal widget. Then just add a button to open the modal.
On a separate page
You can also use a separate page for data entry. This may be best when you want users to submit new forms only, but not see existing data.