The Appsmith Community Template Library launched just over 6 months ago, and we already have over 100 templates! 🥳
Thank you to everyone who has contributed to this amazing community resource, and congrats to all our winners on the monthly contest! And thank you to Ron, Rahul, and the rest of the team for building the community template library so we have somewhere to share all of these great contributions.
New Upload Process
We've made some updates to the template upload process, so I wanted to put out this quick guide with the updated instructions.
Upload From Share Modal
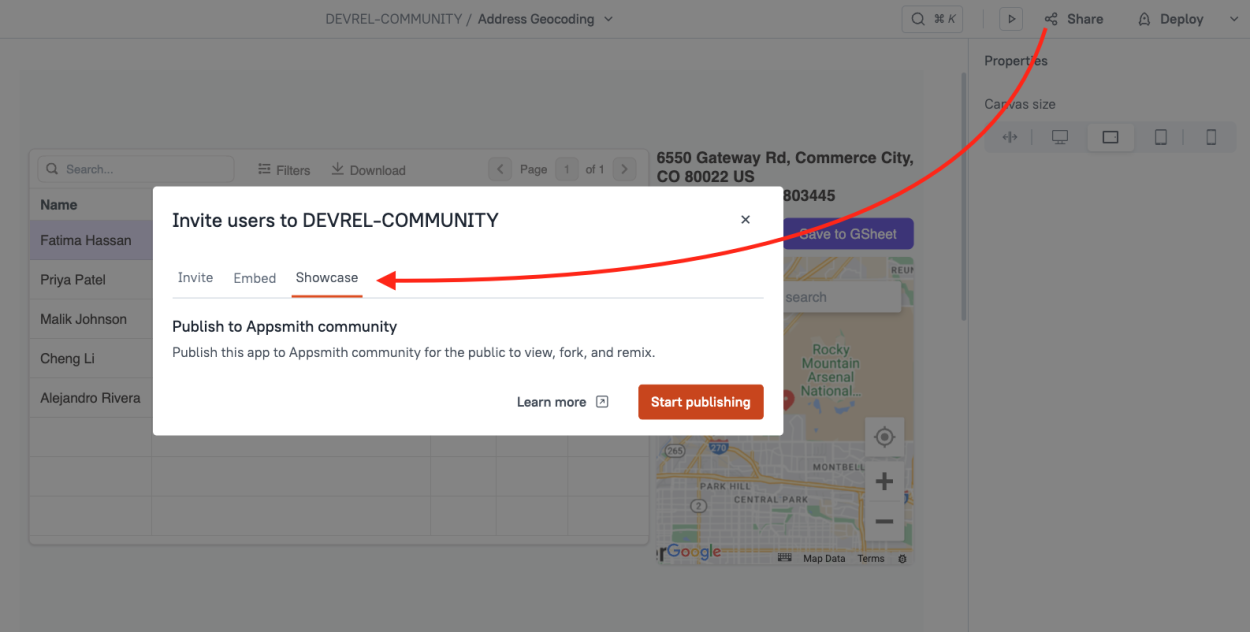
The easiest way to upload your template is the new Showcase option in the share modal.

Note: this only works from EDIT mode, so you have to have editor access.
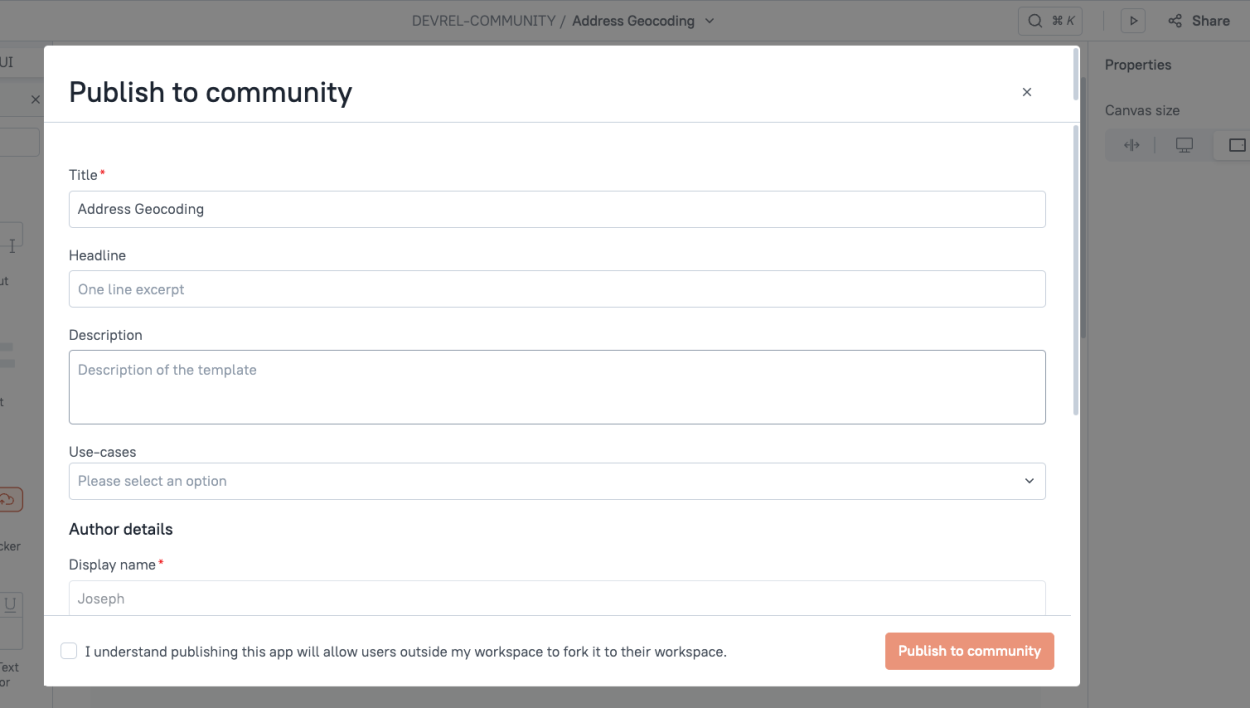
Fill out the form, then click Publish to community. This will also enable the public share setting for the app and make it forkable.

That's it! The modal will return a link with the new template posted to the portal.
NOTE: Occasionally this query will timeout on the first try. Just click submit again and it should go through if all the details are complete.
But wait, there's more! (optional)
Once the template is uploaded, there are a few extra fields that are editable only from the portal, like tags, widgets and datasources used, and a rich text editor for the description. You can also add your own screenshot to replace the one automatically generated after uploading.
Manual Upload (old method)
Templates can also be uploaded from the portal (instead of in the app's Share modal), but this requires a few extra steps of copying the url, typing in the app name, etc.
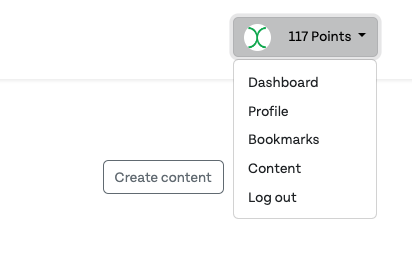
To upload a template manually, just go to your Content page from the user menu (top right) and click Create content.

Be sure to enable forking and public sharing since that step is done automatically with the new upload method from the Share modal. See the original template upload guide for more details.