Fullcalendar.js Iframe Example

Features
- Actions for creating a new event, or editing an existing one
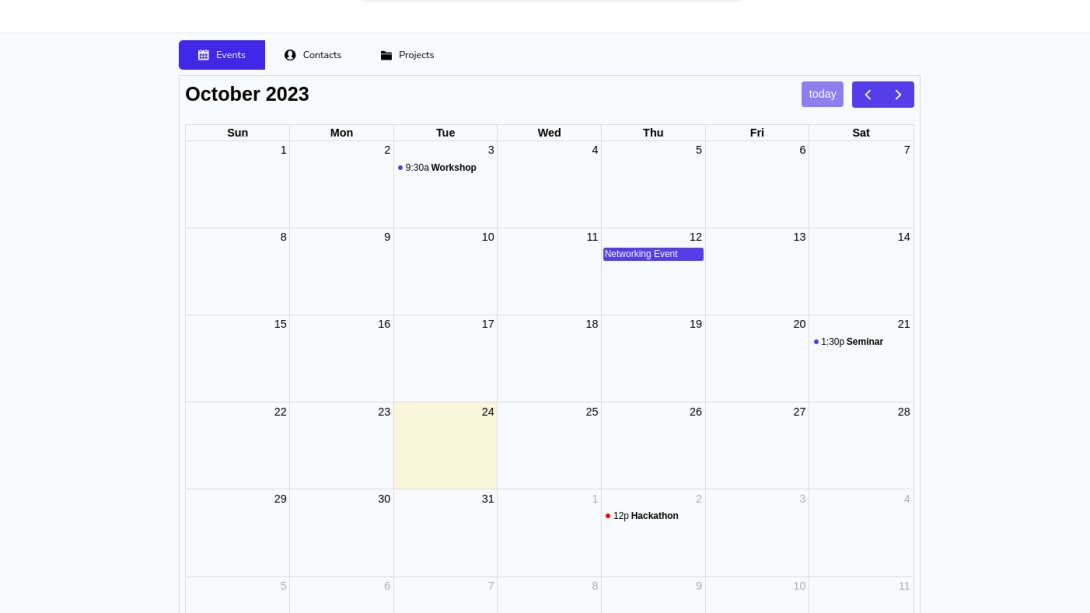
- Sample event data, showing format needed for FullCalendar.JS
This app uses the fullcalendar.js library in an iframe (not by importing it into the editor). The code uses template literals to merge in your data with a basic HTML doc example for using FullCalendar. I've added click events for clicking an existing event, or an empty space (to add a new event).
Just swap out your event data with the sample data, and connect your queries or functions for editing events in your datasource.
