The 'iframe term tag' is a versatile tool for embedding external content within Appsmith's community portal. With this tag, users can seamlessly integrate interactive elements such as videos, maps, or documents into their applications. Easily customize the appearance and behavior of the embedded content to suit your specific needs. Enhance the user experience and create dynamic, engaging apps with the 'iframe term tag' in Appsmith. Experience the power of low-code development and embrace the possibilities of building enterprise internal applications with ease.
iframe

Blog
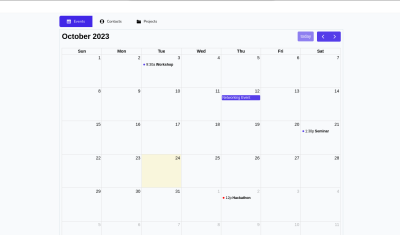
From GraphQL to Gantt Chart: Monday.com Tasks Plotted with Mermaidjs
Read more about From GraphQL to Gantt Chart: Monday.com Tasks Plotted with Mermaidjs


Blog
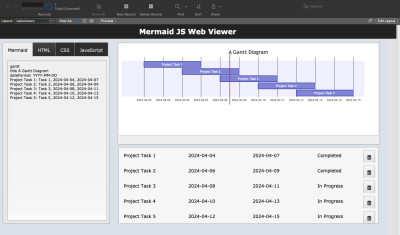
Building a Mermaid.js Gantt Chart in a Filemaker Web Viewer
Read more about Building a Mermaid.js Gantt Chart in a Filemaker Web Viewer

Guide
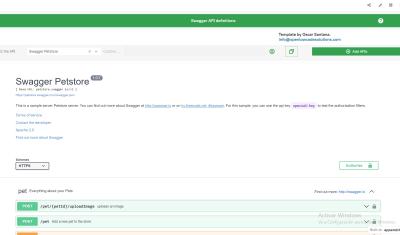
Iframe Experiments: Extending Appsmith with Custom Iframe Code
Read more about Iframe Experiments: Extending Appsmith with Custom Iframe Code
Solution
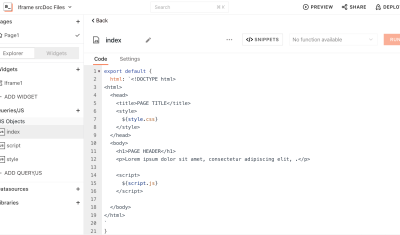
Embedded App in HTML Iframe Resets to Login Page On Reload
Read more about Embedded App in HTML Iframe Resets to Login Page On Reload
Solution