Hola de nuevo, comunidad de Appsmith en español!
En esta ocasión, quiero compartir con ustedes algunos tips y trucos que he aprendido en mi experiencia utilizando Appsmith y que se han convertido en constanstes en mi día a día usando la herramienta. Algunos de ellos los aprendí algo tarde y es por ello que quiero compartir la experiencia. Empecemos!
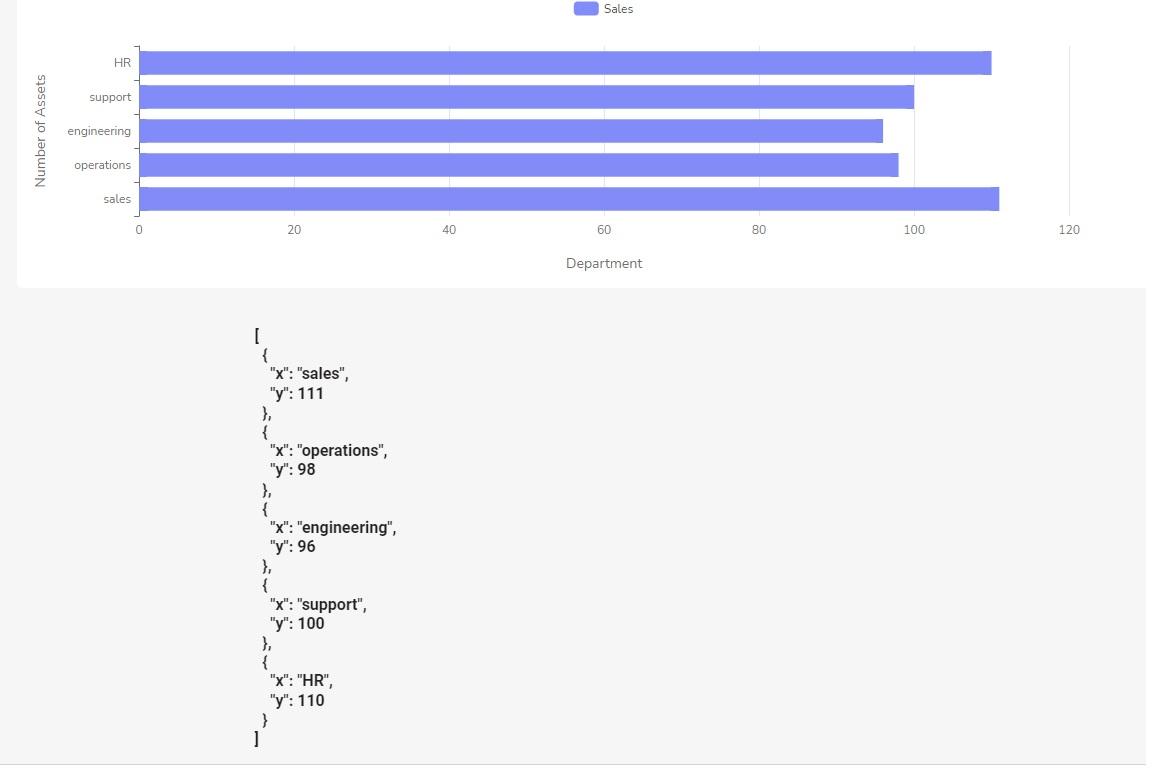
- Usar Etiquetas de texto para visualizar outputs de funciones o queries: En ocasiones estamos tan concentrados en la función que estamos construyendo, o ejecutando una query que entendemos retornará un tipo de dato en particular, o queremos saber porque el chart no se visualiza, pero la función no termina de hacer lo que debe, o esa query realmente está retornando algo raro. Sé que parece muy obvio pero es bastante simple usar una etiqueta de texto para retornar el resultado de la función, o de la query, o ese snippet que estás tratando de aplicar. Creeme, te sorprenderás muchas veces al visualizar fácilmente el resultado y así entender porque algo no está bien. Esto se puede aplicar también si estás usando la appsmith.store o appsmith.URL.queryParams, en muchas ocasiones tener los valores de esos objetos siempre visibles me ha ayudado mucho.

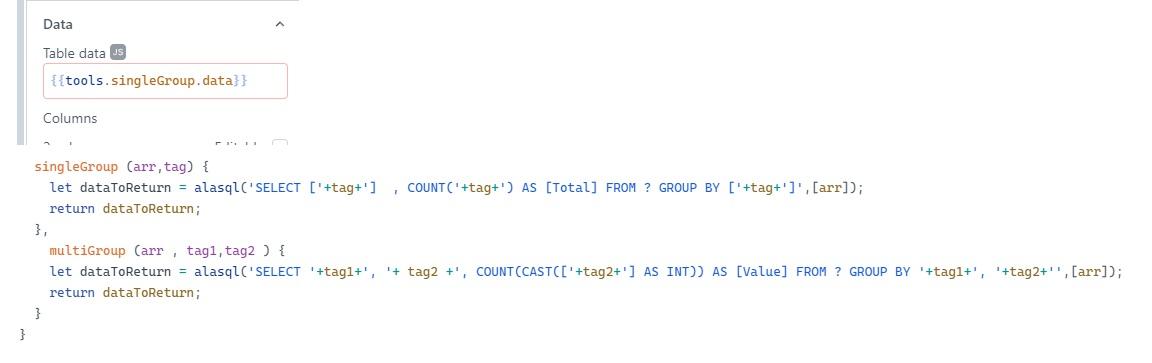
- Evitar escribir código en la medida de lo posible en las propiedades de los widgets: Creo que una de las cosas que más me gusta de Appsmith es lo fácil que es aplicar código Javascript en casi todas partes, pero tenemos que usar esto con cuidado, sobre todo pensando en nuestro yo del futuro, o quien sea que vaya a mantener esa app que estás construyendo ahora, porque cuando embebemos tanto código en una propiedad tipo "data" por ejemplo, puede luego ser algo complejo de mantener. Está bien si mientras estamos en la fase inicial del desarrollo aplicamos los filter, map o cualquier método para transformar la data directamente en el widget, pero una vez que ya lo hemos probado mi recomendación es que construyas una función en un JSObject que reciba la data como parámetro, ejecute el código y retorne lo que necesites. Creeme tu yo del futuro te lo agradecerá.

- Uso de diferentes JSObjects según las funciones que contendrán, y dando nombres apropiados: Completamente en concordancia con el tip anterior, algo que me ha ayudado mucho es tener diferentes JSObjects según sus funciones, esto facilita la lectura de las funciones y también el mantenimiento. Así por ejemplo en mis apps suelo tener mínimo 2 o 3 JSObjects y cada uno con un nombre que claramente define las funciones que contiene, para ello uso nombres claros y siempre usando camelCase.
- tools: Suele ser el JSObject con herramientas generales, validadores, filters, maps, groups.
- data: Suelo usarlo para gestionar Const o valores fijos a usar en widgets Select
- parameters: Suele el objeto que uso para capturar los objetos config de los Echart, o valores que quiero que se apliquen por defecto.
- onLoad: Aquí siempre tengo las funciones que necesito se carguen al inicio, cómo guardar en el store valores provenientes de una query, o de las URL parameters.
- filterBy: Si estoy trabajando en una app en donde voy a necesitar aplicar muchos tipos de filtros distintos, según la data que estoy manipulando. Así por ejemplo las funciones dentro de este JSObject tienen el nombre del campo o columna por la que filtro, por ejemplo: {{filterBy.salary(data)}}
- Usa appsmith.URL.queryParams para activar opciones en tu aplicaciones: En ocasiones algo tan sencillo como un parámetro en la URL me ha ayudado mucho para por ejemplo tener una vista "debugger" en aplicaciones. Por ejemplo en algunas apps, suelo dejar una etiqueta de texto con el valor de un objeto, query, función en particular, pero condiciono su visibilidad con un parámetro en la url como debug=1. De esta manera cuando un usuario tiene algún problema y lo que tengo en esa etiqueta de texto me ayuda a entender, sólo debo añadir ese param a la url en ejecución y entender el problema con los datos que ese usuario esté usando en ese momento. Esto mismo aplica para dar accesos a opciones, desactivar widgets, ocultar widgets, etc.
-
Dar un nombre correcto a los widgets de más uso, especialmente los que serán referenciados en queries o funciones. Es importante utilizar nombres descriptivos para tus widgets, especialmente aquellos que serán referenciados en queries o en la configuración de campos. Esto te permitirá identificar fácilmente el widget al que te refieres y evitará errores en tu código. Sé que en ocasiones parece que estamos perdiendo tiempo dando nombre a los widgets, pero sí que es importante hacerlo y además con nombres claros, en aquellos que usaremos en queries, funciones, y demás, por ejemplo si usas datePickers para solicitar fechas para un filtro, puedes usar nombres como: dateFrom y dateTo, de esta forma te será sencillo añadirlo a una query o usarlo sin dificultad.
-
No reinventes la rueda y recuerda que Appsmith es una herramienta Low Code: Al permitirnos escribir código JavaScript con facilidad podemos sentirnos tentados a escribir numerosas líneas de código en nuestras funciones o JSObject, y la verdad es que recomiendo evitarlo a menos que sea imposible. Appsmith tiene varias herramientas para evitar esto, y creo que siempre hay una forma de hacer lo mismo sin escribir tanto código. Por ejemplo la posibilidad de importar librerías externas y usar las que ya vienen por defecto. Porque escribir una complicada función para filtrar o buscar, cuando tenemos _lodash, o porque sufrir con valores de tipo tiempo, si tenemos moment(), o usar librerías como alaSQL que nos deja usar comandos SQL sobre datos en JSON. En fin creo que es claro el mensaje que intento transmitir, la idea es dedicar nuestros esfuerzos a la lógica del negocio y menos al código.
Estos diferentes tips, no son grandes trucos de programación, pero sí cosas que al implementar en mi trabajo diario con Appsmith han significado una mejora en el uso de la herramienta, y tú ¿qué trucos o tips usas? Cómpartelo en los comentarios.






Muy buen material