In modern application development, error handling ensures a smooth and seamless user experience. Regardless of the software's complexity or sophistication, errors can occur at various stages, ranging from user input validation to API integrations. Addressing these errors is very important for maintaining the reliability and usability of any application.
In this article, we delve into Appsmith, a powerful low-code platform enabling developers to build robust web applications swiftly. Specifically, we will explore the importance of error handling in Appsmith and provide practical strategies and best practices to handle errors effectively.
Appsmith empowers developers to create feature-rich interfaces, interact with APIs, and execute complex logic without extensive coding. However, errors can arise during development and deployment, as with any software. Invalid input, network failures, or unexpected responses from external services might cause these errors. Failing to handle these errors properly can result in application crashes, data corruption, or even security vulnerabilities.
To prevent such pitfalls, we will guide you through implementing error handling in your Appsmith applications.
By the end of this article, you will have a comprehensive understanding of error handling in Appsmith and the ability to implement robust error management practices in your projects. Whether you are a seasoned Appsmith user or just starting your journey with the platform, the insights shared here will empower you to build reliable, resilient, and user-friendly applications.
So, let's dive into the world of error handling in Appsmith and discover the best strategies to navigate the complex application development landscape confidently.
Why do you need error handling in Appsmith?
When building your application, there is a tendency that something will go wrong. You want to know what went wrong and possibly why it went wrong. As your application grows more prominent, the trend for something to go wrong begins to increase, so having a well-implemented error-handling functionality in place could be a lifesaver for you and your workers. In addition:
- Error handling can significantly improve the user experience app by providing your users with a meaningful message when something goes wrong in your app rather than just crashing and leaving your users frustrated.
- Well-implemented error handling provides valuable insights into the root causes of issues, allowing you and your developers to identify and fix problems more efficiently.
How do you handle errors in Appsmith?
The two ways of handling errors on Appsmith that we're going to explore are:
- The use of Async/Await in conjunction with a try_catch block.
- The use of the .then().catch() function calls.
Using Async/Await
Almost all operations on Appsmith relating to Database Queries, API calls, and function executions are asynchronous in nature. The best way to deal with them is to make sure that you get the result you want when you want it and handle any possible case of error. The use of Async/Await makes this a doable thing for us.
For example, say I have an API in my application that returns a list of 100 Posts from a database table, and I need to use this query within a JsObject. The ideal way of doing this is to:
- Mark my function as an asynchronous function by adding the async keyword to the function declaration.
- Wrap any asynchronous section of my code in a try_catch block.
- Await any asynchronous call so that our catch block can "catch" any error that occurs during the execution of that function.
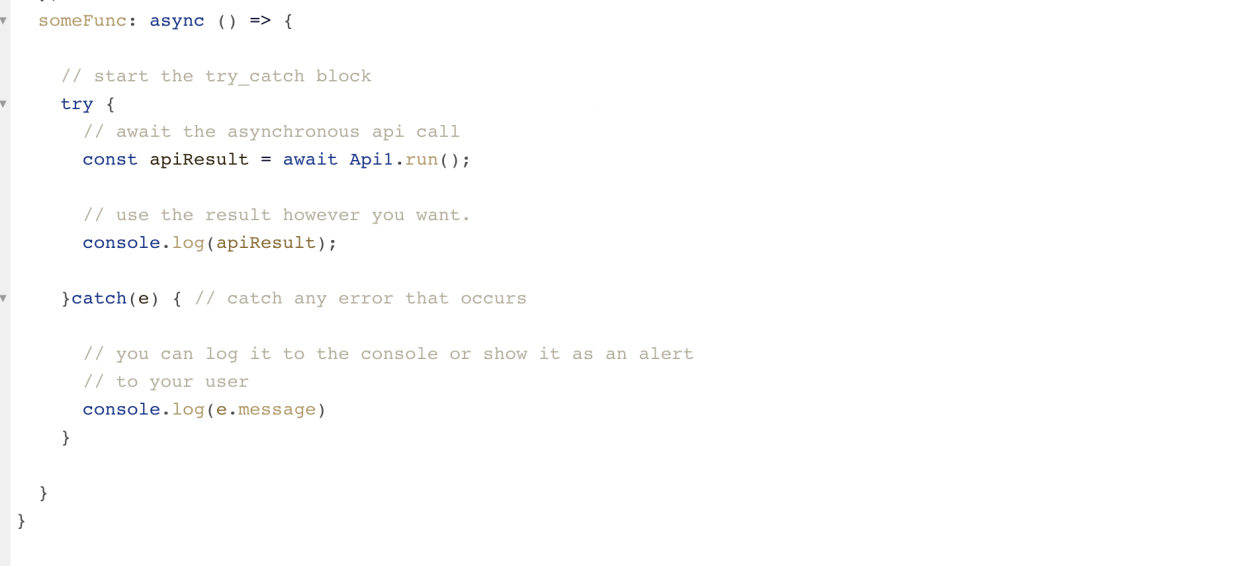
Here's what that will look like in the code:

As simple as that, we've successfully handled errors that can occur in Api1.
Using .then() & .catch() function calls
Using the .then() & .catch() functions requires you to append those functions to the end of your Aynchronous operation call. Here's what that means.
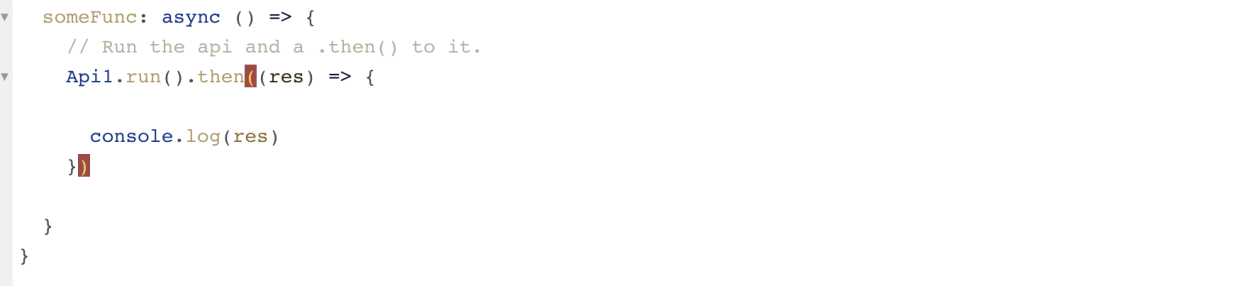
- You call your API with `Api1.run()`. You expect this to return a result when it successfully executes, and you want to use it for something else. That's where the .then() call comes in. The .then() function call receives the result of your API call as a parameter to another function which you can then use. If that makes no sense, just hold on; it will.

- In the above code snippet, you attach the .then() to the end of your function call. "res" represents the actual result you expect from your API if everything goes well.
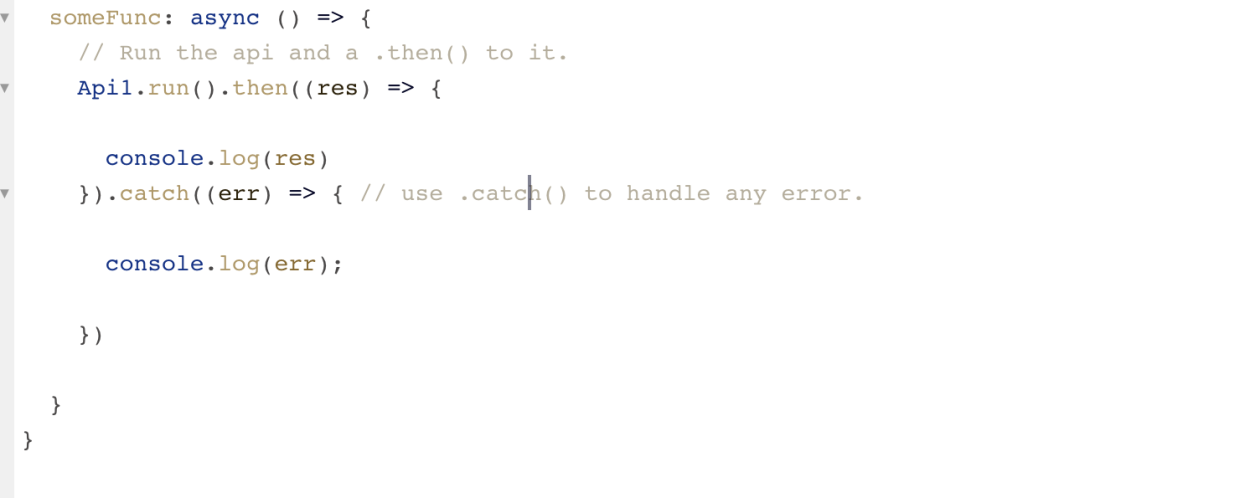
- Now, what happens when everything doesn't go as planned? That's where the .catch() function call comes in. It receives a value, just like the .then() call, but this time, it's the error that occurred when everything didn't go as planned. You use it like so:

And this brings us to the end of how to handle errors in Appsmith.
Happy Hacking!!!