Issue
I am trying to disable a checkbox if any other checkbox is checked. I am wondering if there is an "or" function I can use for the Disabled property or if I need to use the store function. Can you provide assistance with this issue?
Resolution
To disable a checkbox if any other checkbox is checked, you can use the JavaScript OR operator (||) in the Disabled property of the Checkbox widget. This can be done using the following code snippet in the Disabled property:
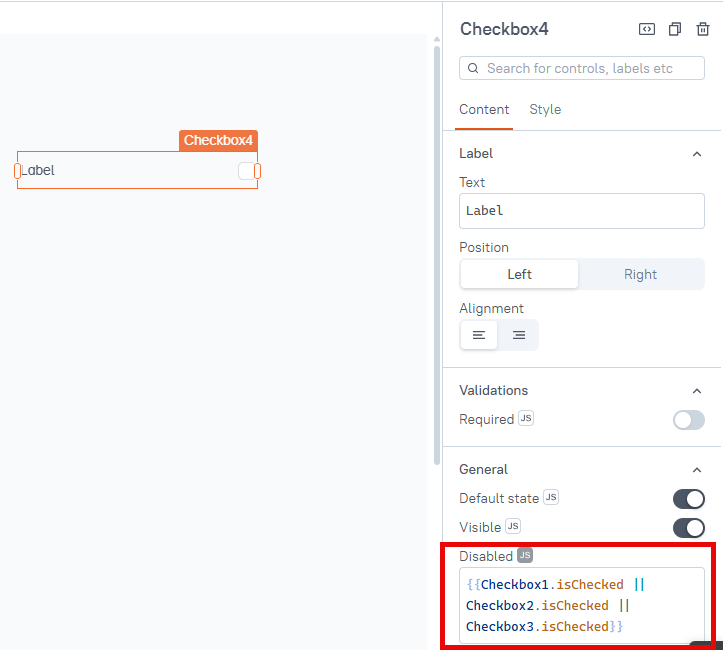
{{Checkbox1.isChecked || Checkbox2.isChecked || Checkbox3.isChecked}}

In this example, if any of the checkboxes (Checkbox1, Checkbox2, or Checkbox3) are checked, the Disabled property will evaluate to true and Checkbox4 will be disabled.