Custom Navigation App

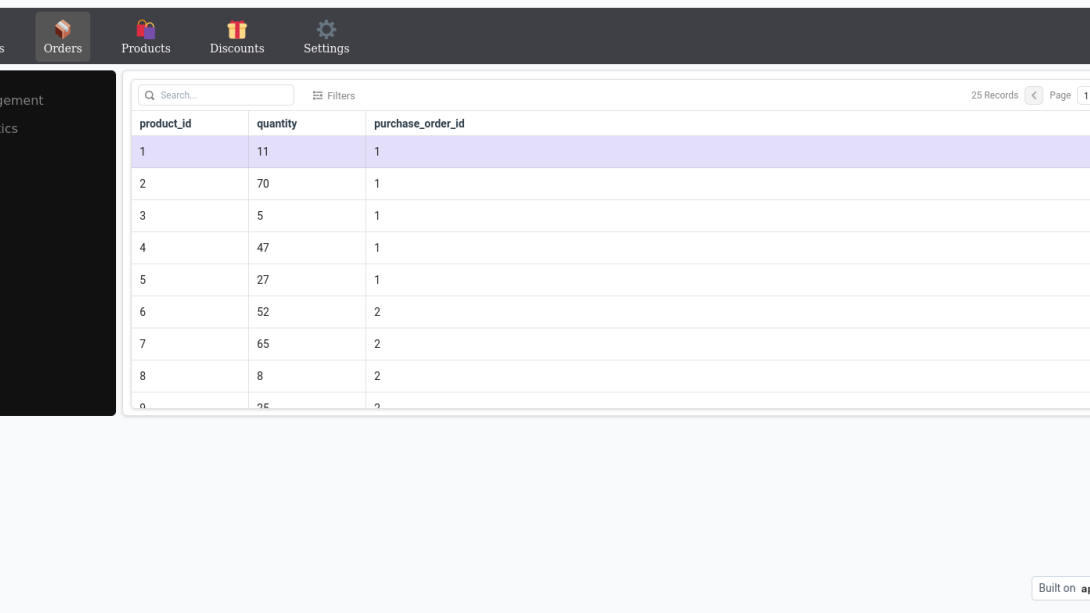
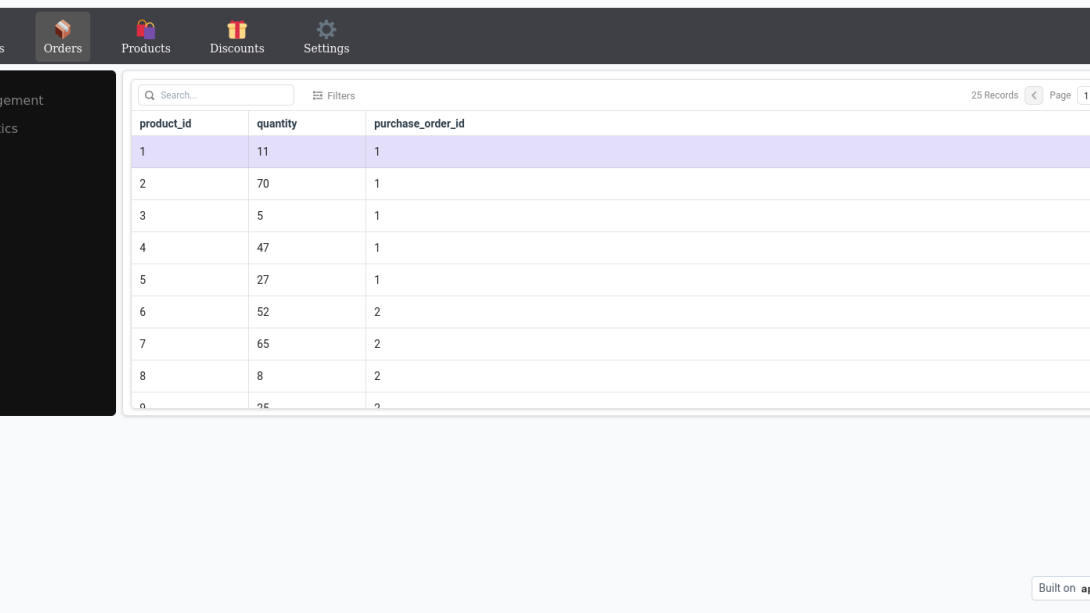
This is a base E-Commerce Tool showcasing how we can use custom widgets to create our own Aesthetic and dynamic Custom Navigation Bar
https://community.appsmith.com/tutorial/how-create-your-own-custom-navi…

This is a base E-Commerce Tool showcasing how we can use custom widgets to create our own Aesthetic and dynamic Custom Navigation Bar
https://community.appsmith.com/tutorial/how-create-your-own-custom-navi…
Configuring the Widget's Model and Events
With the HTML, JS, and CSS setup completed, our custom widget, namely the MainNavBar widget, is now ready. Close the editor and return to the Edit mode of the Appsmith Page, and back to the Custom Widget Settings.
In the widget settings, utilize the "Default Model" field to send the current page and navItems, which populate inside the Navigation Bar.
In this part (Default model), the PageName.text is undefined. How to resolve this?
Hi Wilbert, thanks for pointing that this part wasn't clear. I was using a text widget called PageName that was hidden, which was extracting the page name from the appsmith url and setting the value in it.
Now I have moved that logic to inside the JSObject Variables, and sending Variables.pageName as part of the Custom widget Model.
I have made the changes in the template which you can fork and check it out, and additionally updated the tutorial to mention the same.
Let me know if this helps