Welcome to part three of the series on how to Implement server-side pagination using MongoDB. If you’re just stumbling on this post for the first time, you can locate the first part here and the second part here.
In this part, we will focus on how to implement search & filter in addition to our earlier implementation of server-side pagination.
Implementing Server-side Searching
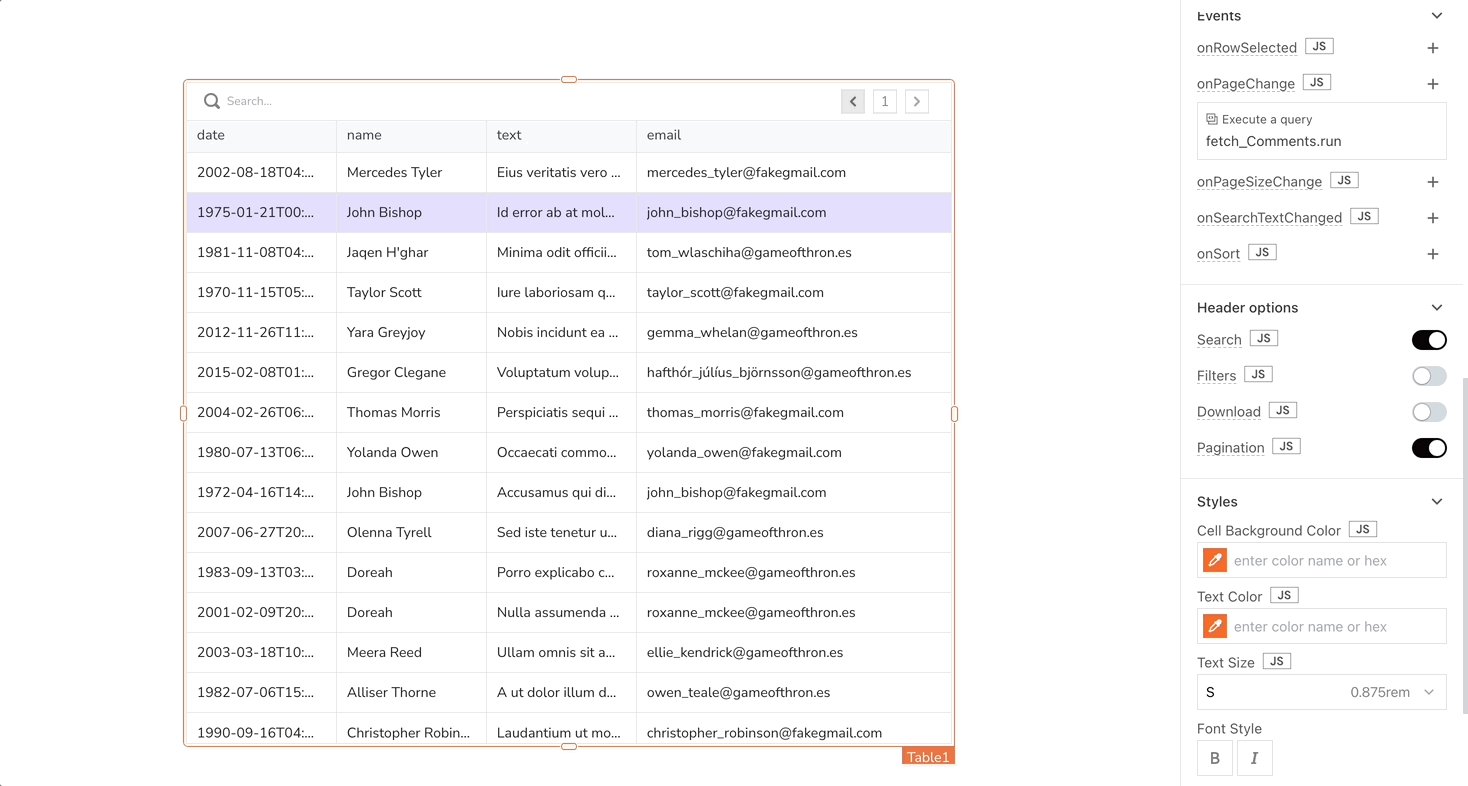
To implement server-side search, we have to first disable client-side search in our table widget by locating this option in our table settings.
- Go to the Search & Filters section of your table widget settings and disable the Client Side Search option
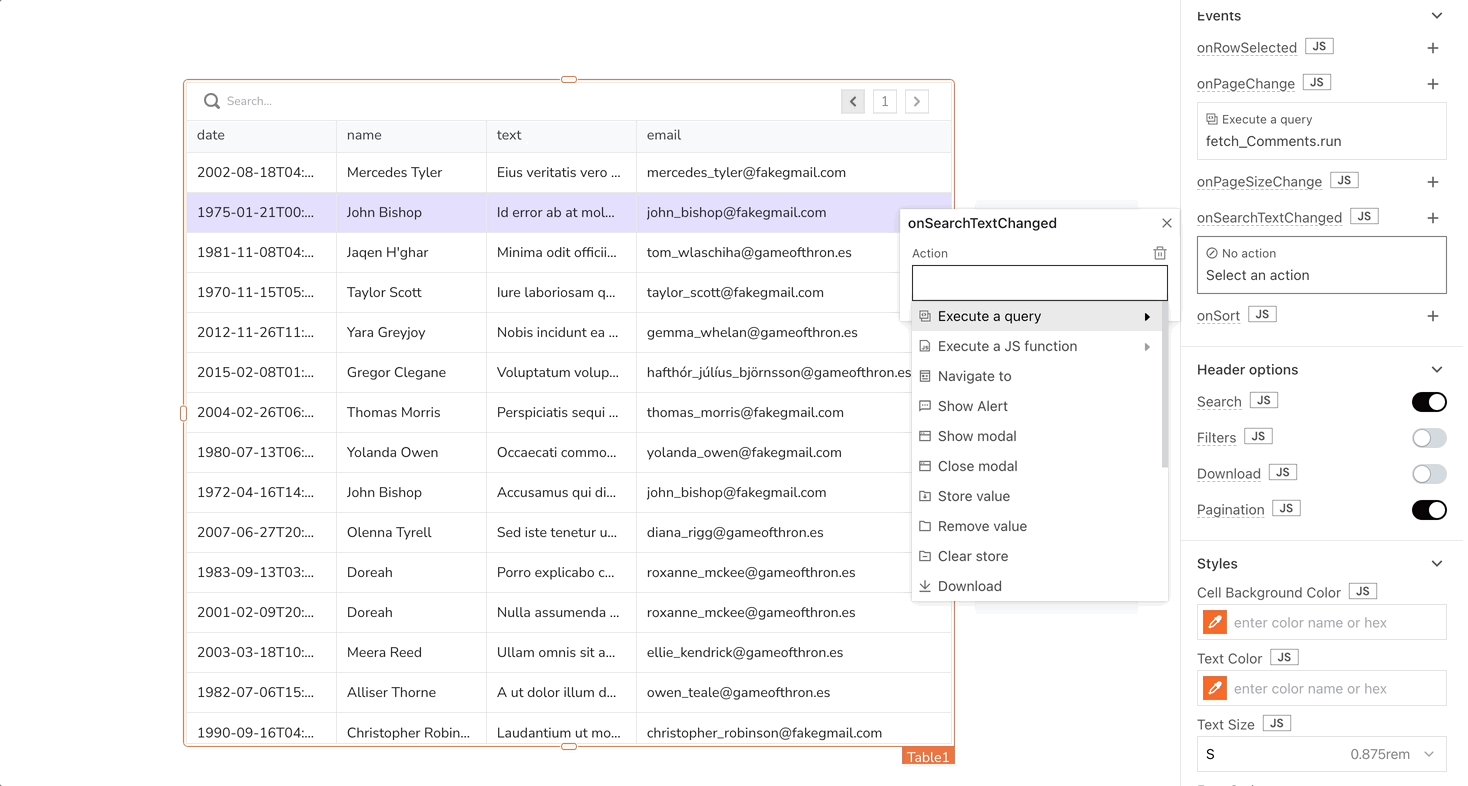
- Set the table’s `onSearchTextChange` function to re-run the `fetch_Comments` query when the search text changes.

- Navigate to the query editor for fetch_Comments and add this Javascript to the query field:
{{!Table.searchText ? {} : {name: {$regex: Table1.searchText}}}} - This snippet checks if Table1.searchText is empty and, if true, passes an empty query object; otherwise, it creates a query object that searches for the value of Table1.searchText in the ‘name’ field.
Implementing Server-side Filtering
- To implement server-side filtering, we’ll create a new query called fetch_DistinctEmails to retrieve a list of all unique emails from the “comments” collection.
- Next, drag a select widget and populate it with the unique emails returned by the fetch_DistinctEmails query.
- Next, we’ll set the Select widget’s onOptionChange function to re-run the fetch_Comments query whenever a user selects an email.
- Next, we’ll create a query logic that first checks if the user has a filter selected before running the query and populating the table. We’ll Move this query-building logic into a JsObject called ‘MongoUtil’ and create a function called ‘buildCommentQuery’. If an email is selected, it will add a query field for the email before returning the query body.
- Finally, we’ll modify our fetch_Comments query to run the buildCommentQuery function, which will, in turn, return the query object to be executed.
That’s it! We’ve successfully built a table that implements server-side pagination, search, and filtering using Appsmith and MongoDB.
