In app development, simplicity is a crucial factor for success. Not only does it make apps faster and easier to maintain, but it also enhances the user experience. The act of simplifying and streamlining your apps will also ensure that they are more performant and able to scale
This blog describes best practices for creating efficient and easy-to-maintain apps using Appsmith. We'll delve into the importance of keeping things simple, the concept of building mini-apps with multiple pages, and the benefits of creating multiple purpose-built apps. By adopting these approaches, you can streamline your development process and produce robust and user-friendly apps.
While these best practices are specifically optimized for the Appsmith platform, they are based on common approaches for any web application. It is just that some of these things are easier to do with Appsmith.
Simple = Fast
The relationship between simplicity and speed cannot be overstated. When apps are simpler, they are inherently faster and easier to maintain. This is really just a matter of common sense.
However, in traditional custom app development, there is a common drive to create larger, more complex apps. This is largely due to the high initial startup costs associated with custom apps:
- Deciding on a technology
- Creating a codebase
- Setting up a server
- Configuring source control and deployment practices
- Initial scaffolding
- Security and sso
- etc.
This gets even more “costly” as app development continues because you have to constantly update, maintain, and thoroughly test the app. Every app carries this embedded cost, which inhibits the drive to create new apps.
This leads developers to aggregate as many features as possible into a single application to maximize the return on investment. It simply doesn’t make sense to spin up another app for some specific functionality, so the request is either ignored or added to an existing application. This adds more overhead, increases complexity, and ultimately impacts overall development speed.
Appsmith's Advantage
Appsmith changes the game by eliminating most of these startup costs. This shift makes it not only possible but preferable to build more smaller and more purpose-built apps. With Appsmith, you can quickly create new applications without worrying about extensive setup processes, version control complexities, or hosting challenges. This newfound ease means developers can focus on optimizing features and user experience rather than aggregating functionalities into a single, unwieldy app.
This increases the velocity of building new apps and defrays the cost of maintaining and updating existing apps… so the team can go faster over time.
Adapting to this approach is foundational to getting the most out of the platform and your development team.
Building Across Multiple Pages (Mini-Apps)
One effective strategy for maintaining simplicity is to build mini-apps within a single application. Each page within the app acts as a mini-app, focusing on a specific function or task. This approach has several benefits:
- Simpler Design: Each page has a single purpose, making it easier to design and maintain.
- Task or Function Grouping: Pages can be grouped by task or function, enhancing organization and usability.
- Easier Maintenance: With fewer features per page, bugs are easier to identify and fix, and updates are simpler to implement.
- Improved performance: Since each page is smaller, each one is far more performant and responsive to the user.
This is one of the first places where Appsmith builders and developers can improve their application architecture. Instead of building a monolithic SPA, just break your app into functional domains.
Using Buttons, Navigation, and Data Sharing
By default, you can easily use the app navigation menu to allow users to go to different pages. However, sometimes you may not want to let them choose which page to be on based on the workflow. You may also want a more guided flow to take the user to the next “mini-app” at the right time.
You can use buttons, navigation, or page redirection to manage app flow. For example, if you're on a customer list page and select a customer to view details, you can automatically redirect to the customer detail page. Data sharing between pages can be handled using URL parameters or local storage, ensuring a seamless user experience.
Practical Example: Customer Management Application

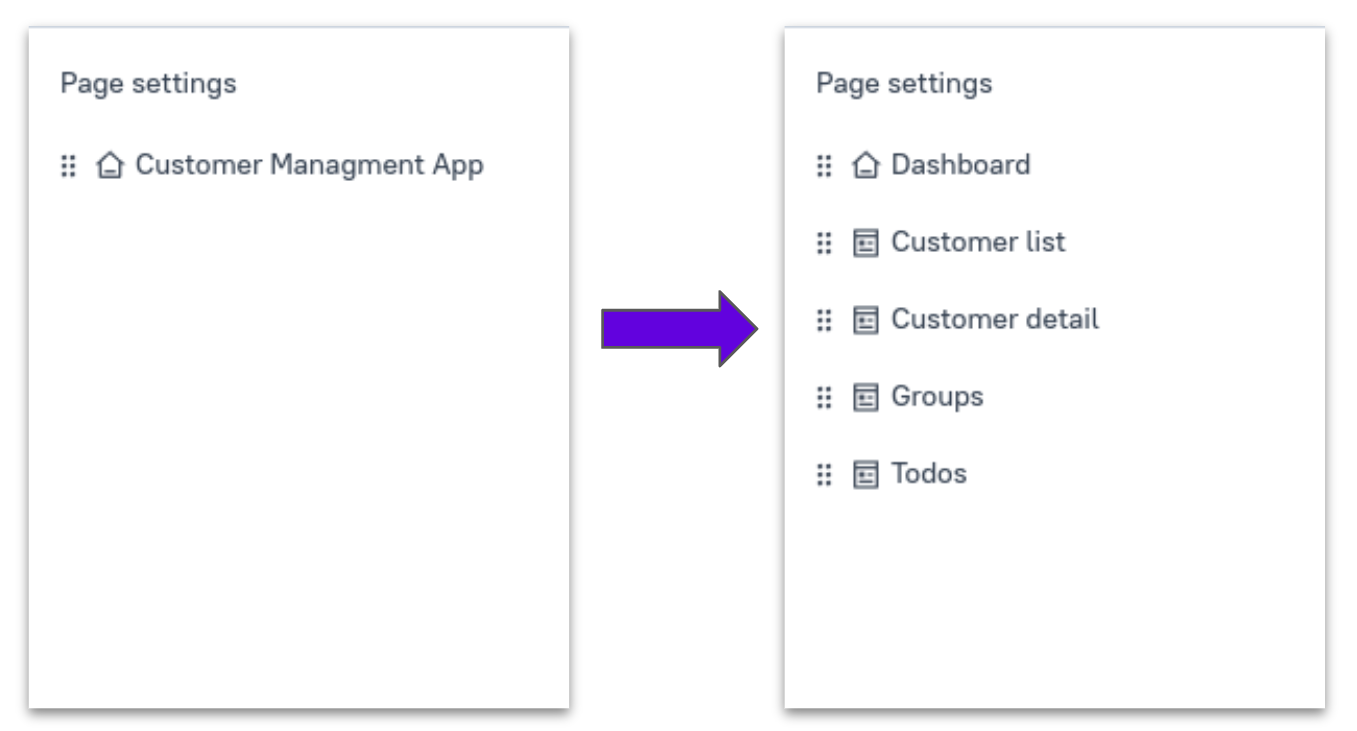
So, what does that look like in practice? Let's consider a customer management application as an example of building mini-apps with multiple pages. This app can be broken down into several pages, each serving a specific purpose:
- Overview Dashboard: Provides a summary of key metrics and customer information.
- This is the default starting page of the application and provides all the key data at a glance.
- Charts, graphs, and stats are ideal here.
- Use smart caching to make this data-heavy page load faster.
- Customer Listing and Sorting Page: Users can view, sort, and filter customer lists.
- This page should be optimized for efficiently searching and filtering large number of customers based on any number of options.
- Provide a modal or other widget to view card of customer detail.
- This should not provide exhaustive details but slightly more information than the table.
- Viewing details or editing the customer record should redirect to the customer detail page.
- Customer Detail Page: Displays detailed information about a selected customer, including options to update records.
- This would be a good page to auto-redirect to based on selecting a customer account from a previous page.
- Use a page parameter or a stored variable to know which customer details to load.
- Ideally, use caching to keep a local copy of the customer record until it is updated.
- Group Management Page: Helps manage customer groups and assign customers to different categories.
- This could be part of the listing page, but here, we can optimize the UX.
- This is also a great way to offer more viewing options like node maps, overlap diagrams, or other unique visualizations.
- Additional Features Page: Includes to-do lists, notes, or other relevant functionalities.
By breaking down the app into these mini-apps, each page becomes easier for both developers and users to build, maintain, and understand
The Smart Phone Strategy (Many Apps)
Another best practice is to build multiple smaller apps instead of one large, complex application. Since Appsmith allows you to launch and organize all your apps in a single place, this is much more convenient than building custom apps everywhere.
This approach has several advantages:
- Single-Purpose Apps: Each app focuses on a specific user experience or function, making it more intuitive and user-friendly.
- Easier to Build and Maintain: Smaller apps are quicker to develop and simpler to manage, reducing the likelihood of bugs and performance issues.
- Enhanced User Understanding: Users find it easier to navigate and interact with apps with a clear, single-purpose design.
- Developer Flexibility: Different developers can maintain or extend apps they didn't originally build, thanks to the consistent foundational technology provided by Appsmith.
This approach is somewhat similar to how apps work on smartphones. The platform provides the common foundation for many highly useful applications, each more specific to its function.
Practical Example: Expense Management Application

Recently, we were planning to build an expense-tracking application that had multiple screens and user types. For a while, there was a bit of a struggle to unify the foundational concepts. For example, the app needed to be mobile first for users on the road who needed to enter expenses. At the same time, the manager and finance pages had too much information to squeeze into a mobile screen. Suddenly, we realized that instead of a single app, this should actually be multiple applications!
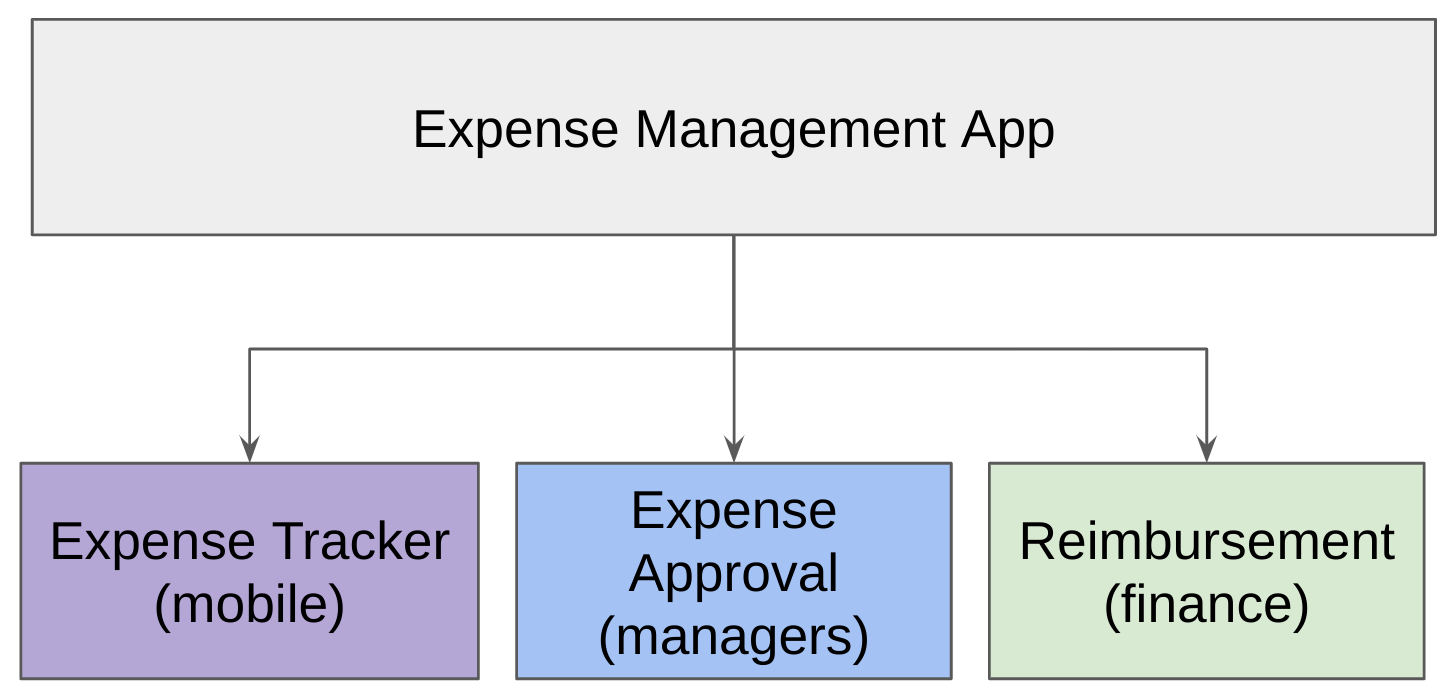
This app can be divided into several smaller apps, each optimized for a specific role:
- Expense Tracker Mobile App: Designed for users to submit expenses, take pictures of receipts, and track the status of their submissions.
- Focused on an individual’s needs
- Optimized for mobile
- Manager Approval App: This app allows managers to review, approve, or reject expenses and request additional information if needed.
- Focused on a team or manager's needs
- Optimized for desktop but responsive for mobile usage.
- Finance Review App: Provides finance personnel with tools to process reimbursements and manage expense records.
- Focused on company-level management
- Optimized for desktop
By splitting the larger application into these purpose-built apps, each can have its own UI optimized for its specific use case. This approach results in faster and easier development, better performance, and a superior user experience.
Since all the apps are connected to the same backend data sources, the data is always accurate and available. This is the power of the “frontend for your backend” approach.
Conclusion
Keeping apps simple is a best practice that yields significant benefits in terms of speed, maintainability, and user experience. As noted, this is great advice for web apps, mobile apps, or anything in between
Appsmith makes it easy to implement this strategy by eliminating the high startup costs associated with custom app development. By building mini-apps with multiple pages and creating multiple smaller, purpose-built apps, you can optimize your development process and produce high-quality applications that meet your users' needs.
FAQs
Q: Why is simplicity important in app development?
A: Simplicity reduces development and maintenance time, enhances performance, and improves user experience by making apps easier to navigate and understand.
Q: How does breaking down apps into smaller parts help?
A: Breaking down apps into mini-apps and multiple smaller apps makes building, maintaining, and optimizing them easier. It also enhances usability by focusing on specific tasks or functions.
Q: Can I use Appsmith for complex applications?
A: Yes, Appsmith can handle complex applications by allowing you to break them down into smaller, manageable parts, each optimized for specific functionalities.
Q: How does Appsmith eliminate startup costs?
A: Appsmith simplifies the app creation process, removing the need for extensive setup, version control, and hosting considerations. This allows developers to focus on building and optimizing features quickly and efficiently.
Following these best practices, you can leverage Appsmith to create efficient, easy-to-maintain apps that deliver exceptional user experiences. Embrace simplicity in your development process and see the benefits unfold.




wow
wow