Integrating Meilisearch with Appsmith
Goal
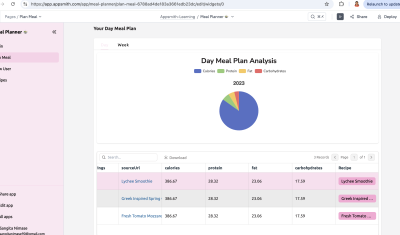
At the end of this article, you'll have an Appsmith application fully integrated with Meilisearch, with lightning-fast search capabilities in your app.
Prerequisites
A running Meilisearch instance (check our guide here) with indexes.
An Appsmith App.
Overview
Meilisearch is an open-source, lightning-fast search engine that can be easily integrated into internal dashboards and enterprise apps.
As organizations continue to generate and manage vast amounts of data, the ability to quickly search and retrieve relevant information becomes increasingly crucial. For Appsmith users building internal enterprise apps and dashboards, integrating a powerful search engine like Meilisearch can unlock a range of benefits and enhance the overall user experience, and both being opensource and self-hosted, means you can own both tools on your internal architecture and infrastructure.
Create an Appsmith Datasource
In order to run Meilisearch searches and display results in your Appsmith app, you'll need to configure a REST API Datasource in Appsmith with authentication. Based on the Meilisearch documentation, you must include a Bearer token header, like this:
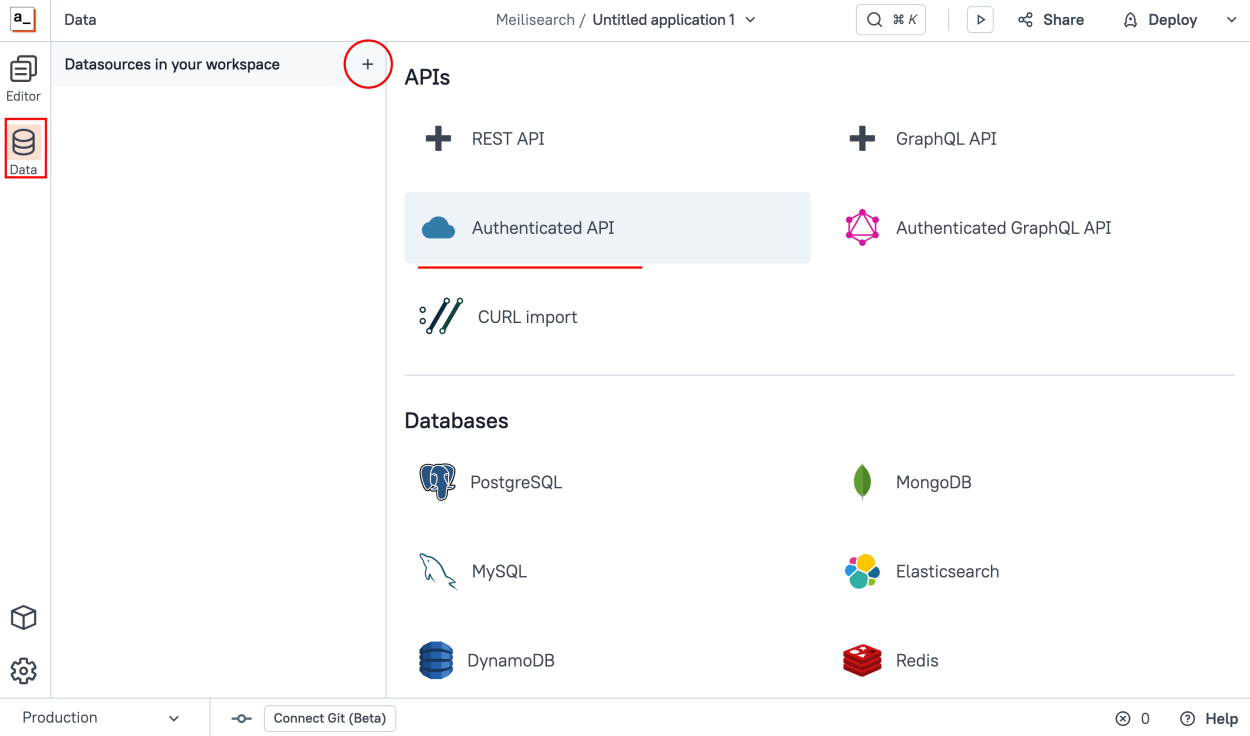
# replace the MASTER_KEY placeholder with your master key curl \ -X GET 'http://localhost:7700/' \ -H 'Authorization: Bearer MASTER_KEY'So, on your Appsmith app, head to the Data section on the left menu and click on create a new Datasource, and select Authenticated API

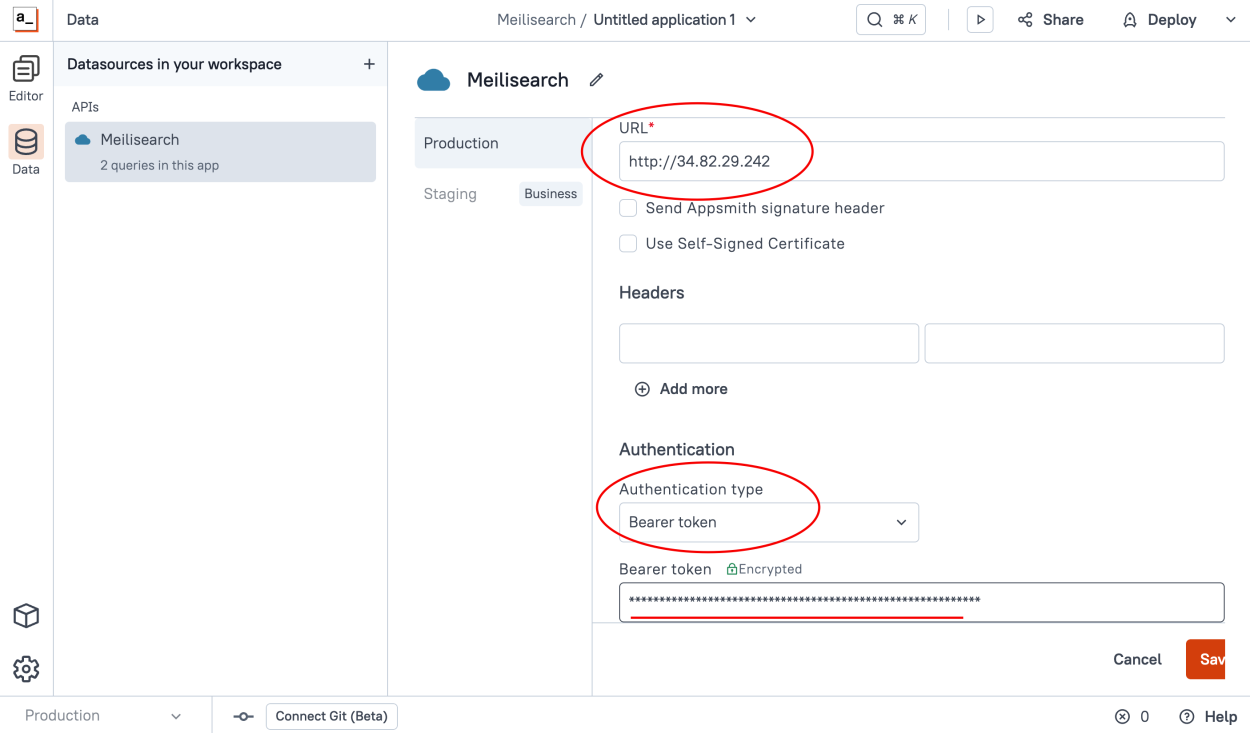
And on the next screen, you need to enter the Meilisearch instance URL, in my case, i'm self hosting Meilisearch on Google Cloud Platform (see our guide here) and the URL is http://34.82.29.242.
Then, we'll have to configure the Bearer token authentication, which is really simple, scroll down to the Authentication section and, select "Bearer Token" and enter your Meilisearch API key, finally Save your Datasource

Create a Search Query
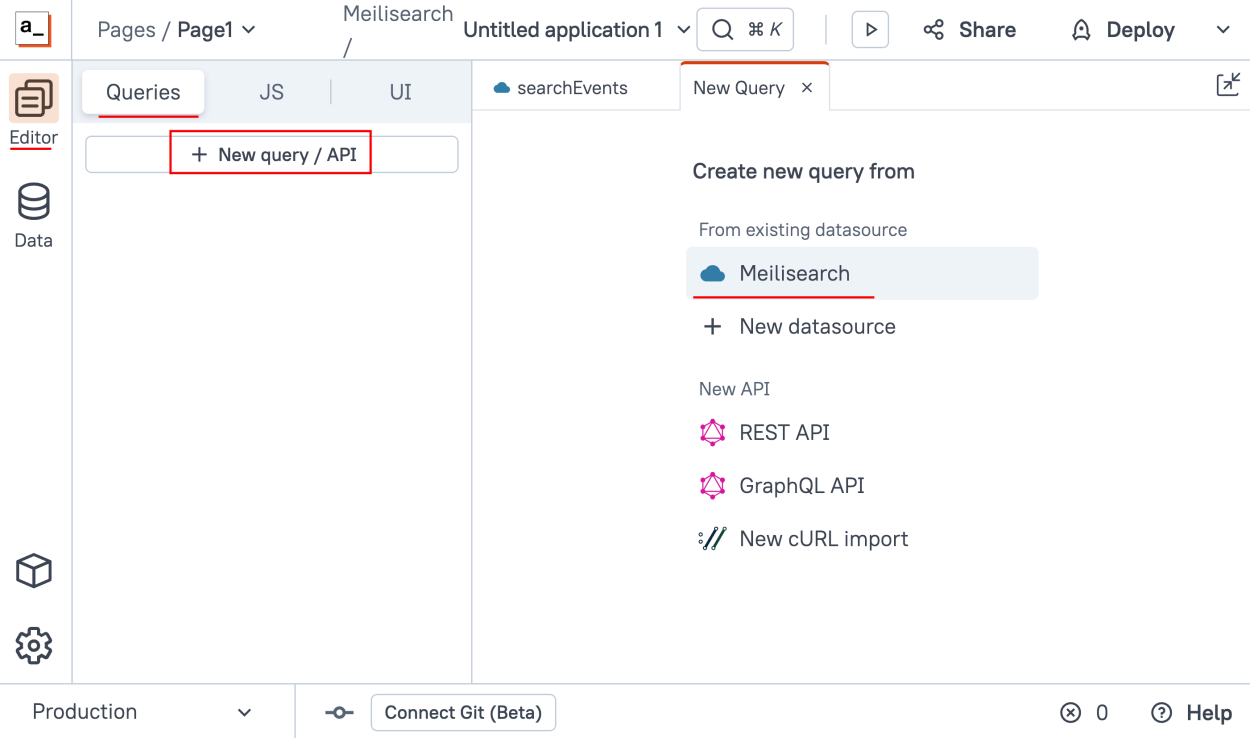
Now that we have a Datasource configured let's create our Search query. Go to the Editor section on the left menu, then Queries tab and create a New Query, selecting the Meilisearch datasource we just created,

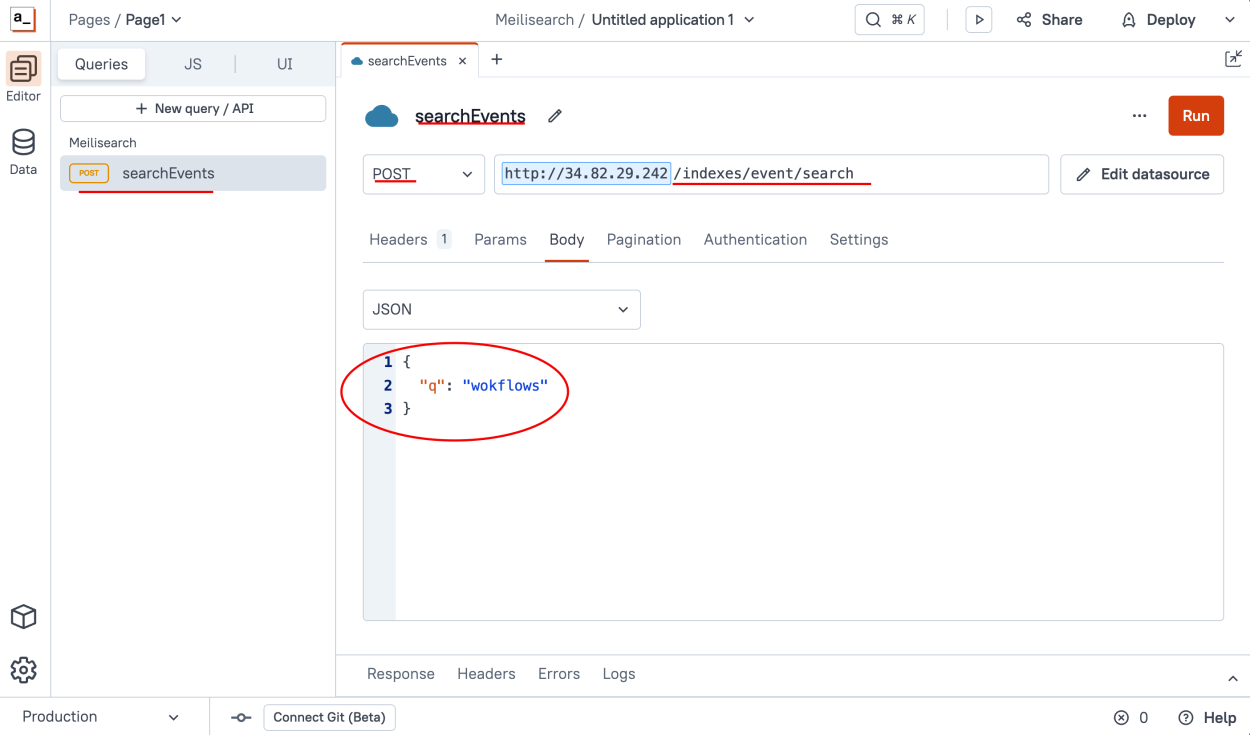
Now, to run a search agains Meilisearch, you must use a POST request to
/indexes/{index_uid}/searchwhereindex_uidis the index you want to search. In my case, I'm indexing event information in meilisearch from my large event collection in the CMS, so the URL to post is/indexes/event/search.Lastly, we need to send our search parameters in the body of the request using a JSON object. This object will include the query to search and other parameters like facets, offsets, limits, pages, filters, sorts, etc. We'll deep-dive into these in the next step. For now, let's run a hardcoded search using the
qparameter.
I know Meilisearch is typo tolerant, so I'm going to search for events that speaks about Workflows, but i'm misspeling it as "Wokflows", if we click "Run" we'll get results

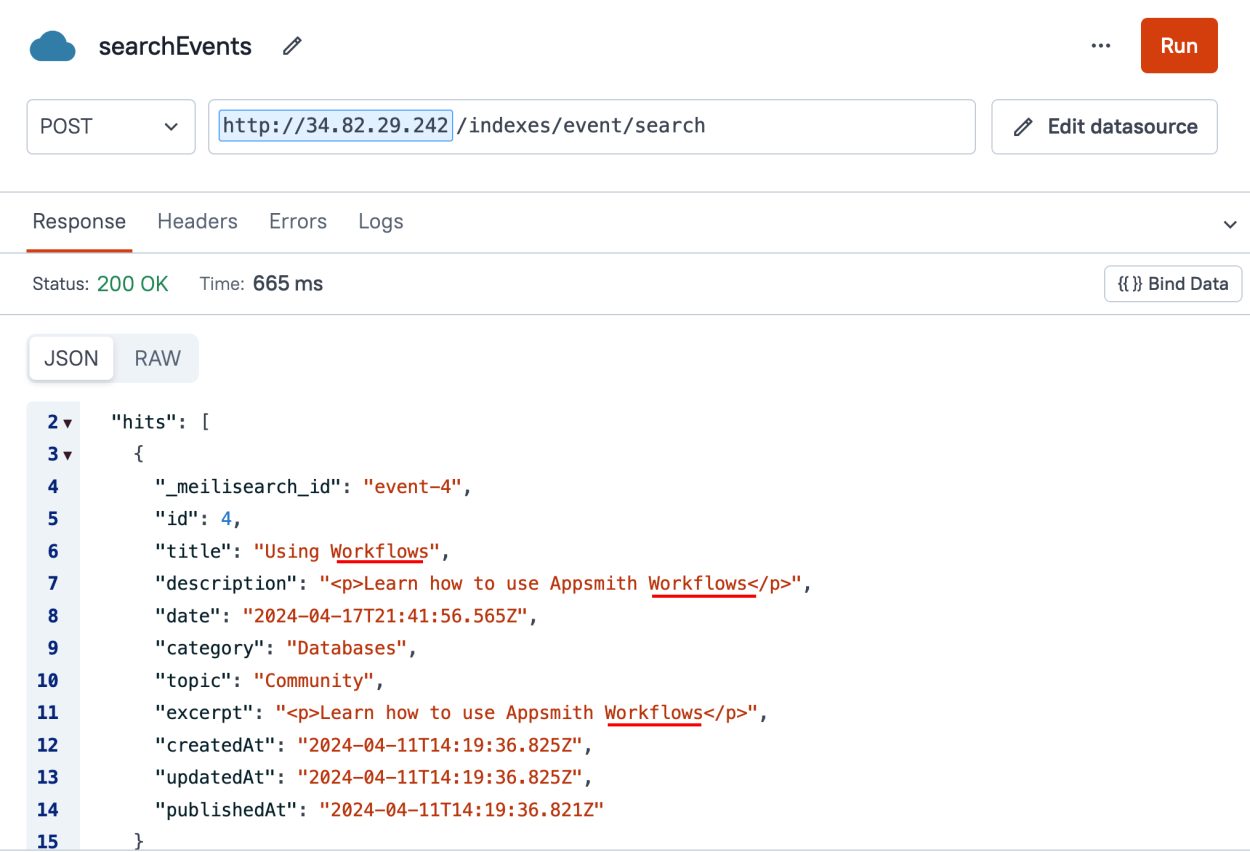
And there you have it! We are successfully searching against our Meilisearch indexes. I'm getting some events related to Workflows in the response. Now, let's build the UI for our searches.
Create the Search UI
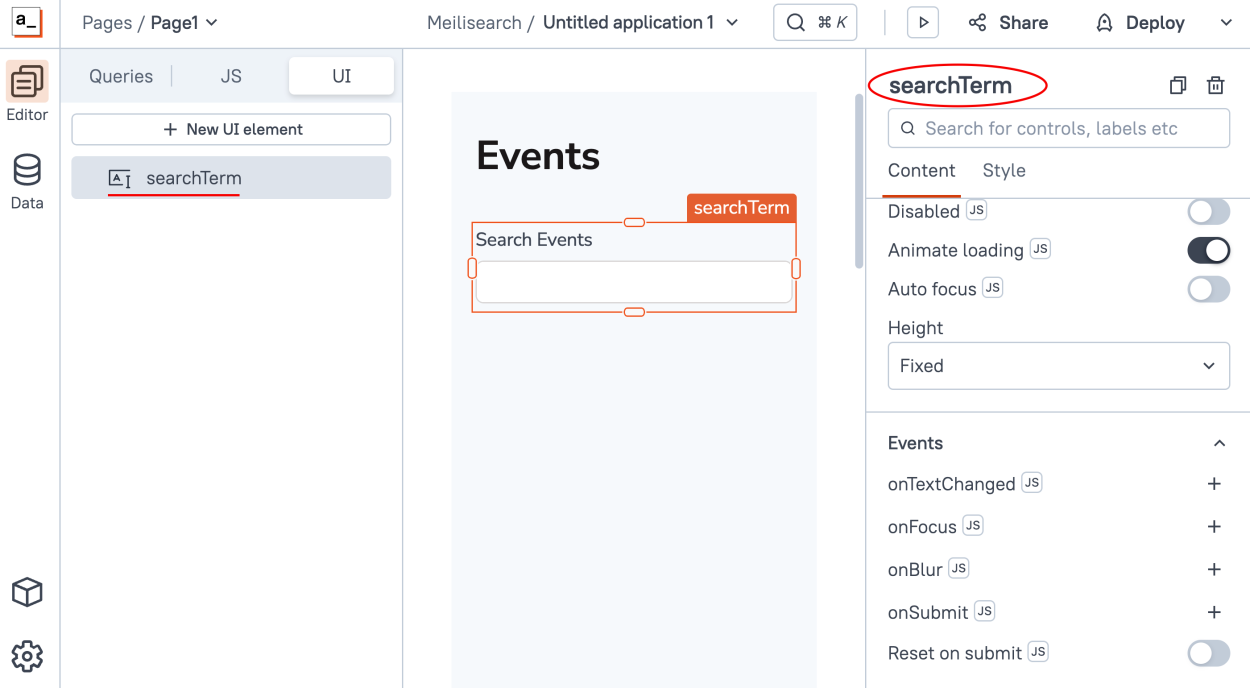
Now let's build our search interface, go to the Editor and in the UI tab, drag and drop a new Input widget into the canvas, and change the id of the field to "searchTerm", using this ID is how we'll reference what the user inputs in that field.

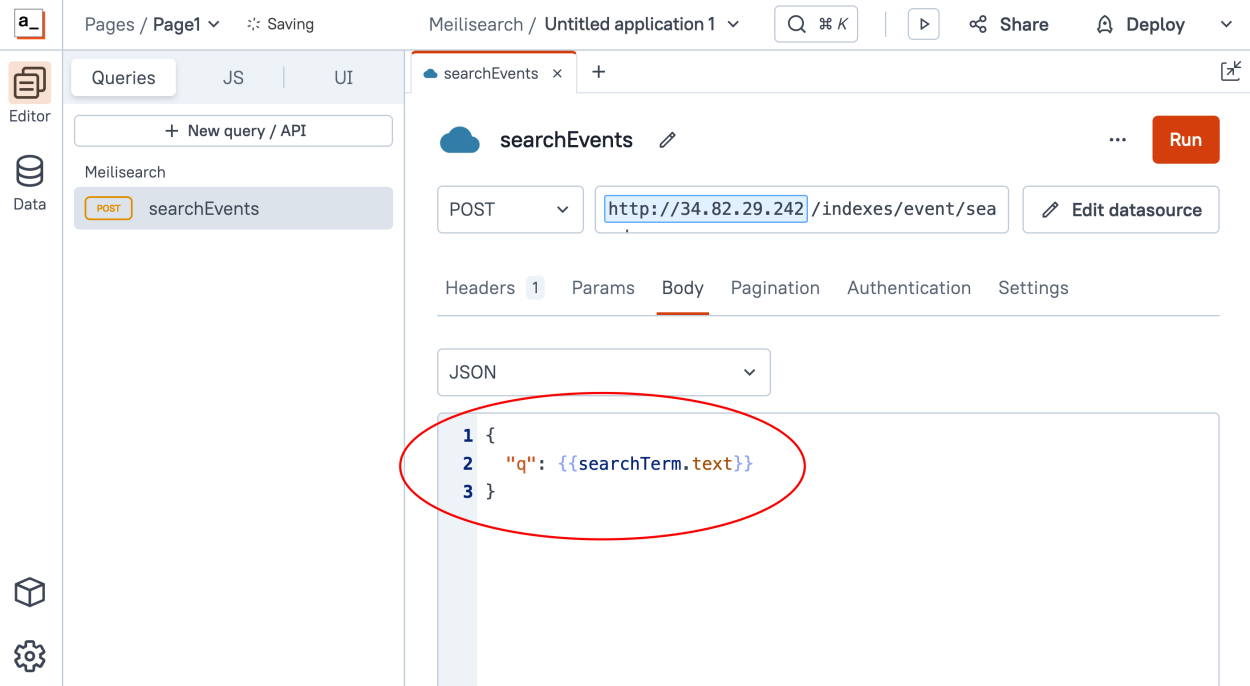
And now let's change our Query to use this field text instead of the harcoded value, so replace that with
{{searchTerm.text}}
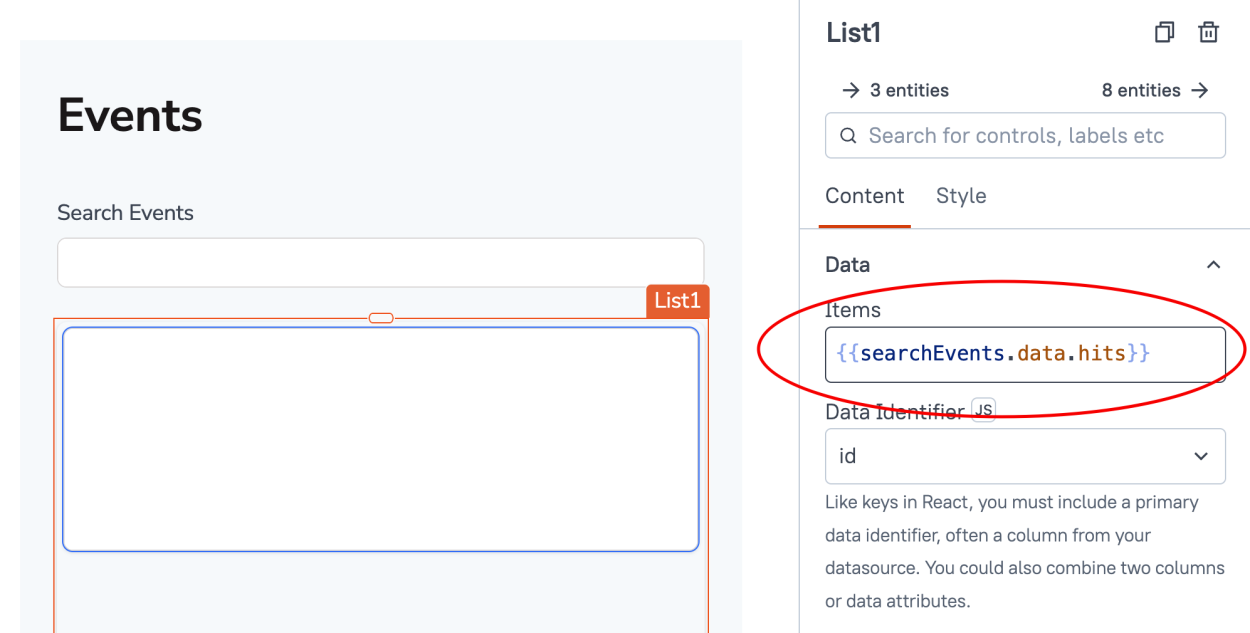
Now, let's build a List widget for the search results, there, we will display the events that are retrieved by Meilisearch. Drag a List widget to the canvas and bind the field data to the
{{searchEvents.data.hits}}, this way, the list will use the response from the search query as the data structure to render in the List widget.
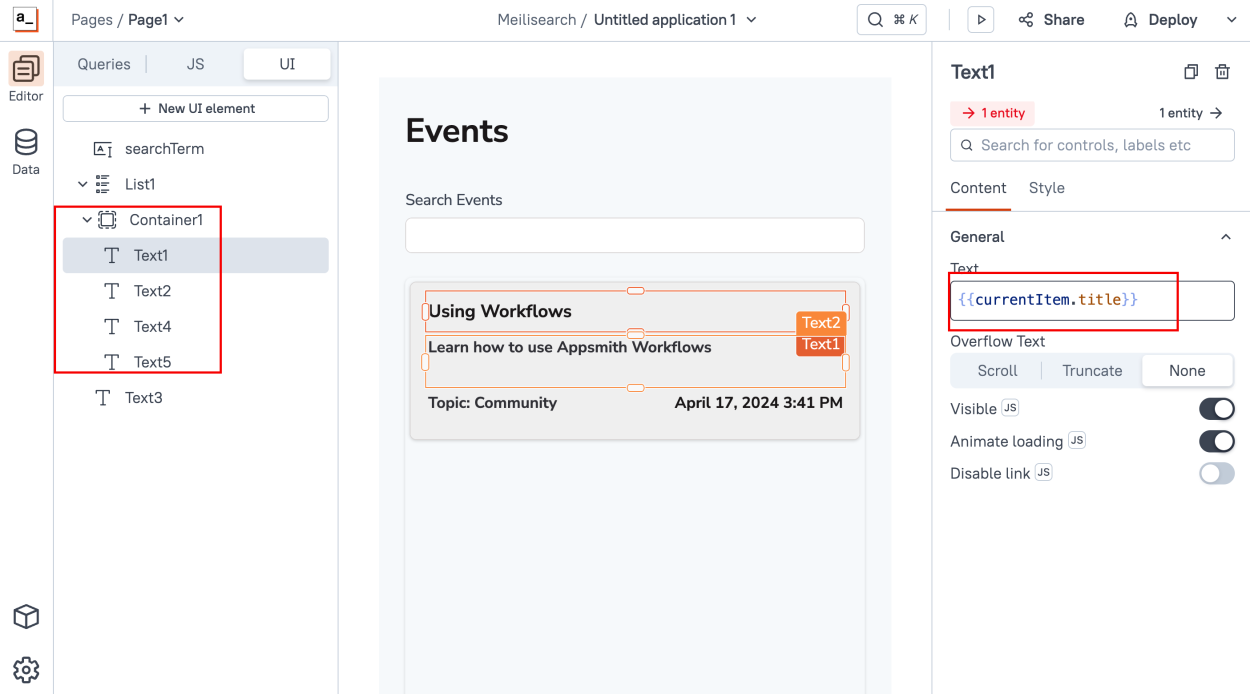
Now, drag 4 Text widgets to the List widget for the following fields:
- Title, binding
{{currentItem.title}} - Description, binding
{{currentItem.description}} - Topic, binding
{{currentItem.topic}} - Date, binding
{{moment(currentItem.date).format('LLL')}}which formats the date to a readable date using the moment.js library that comes pre-configured on Appsmith.

This way, the List widget will display a repetitive List of events from the Search results that the Meilisearch query will retrieve usig the Input widget as the search term, easy right?
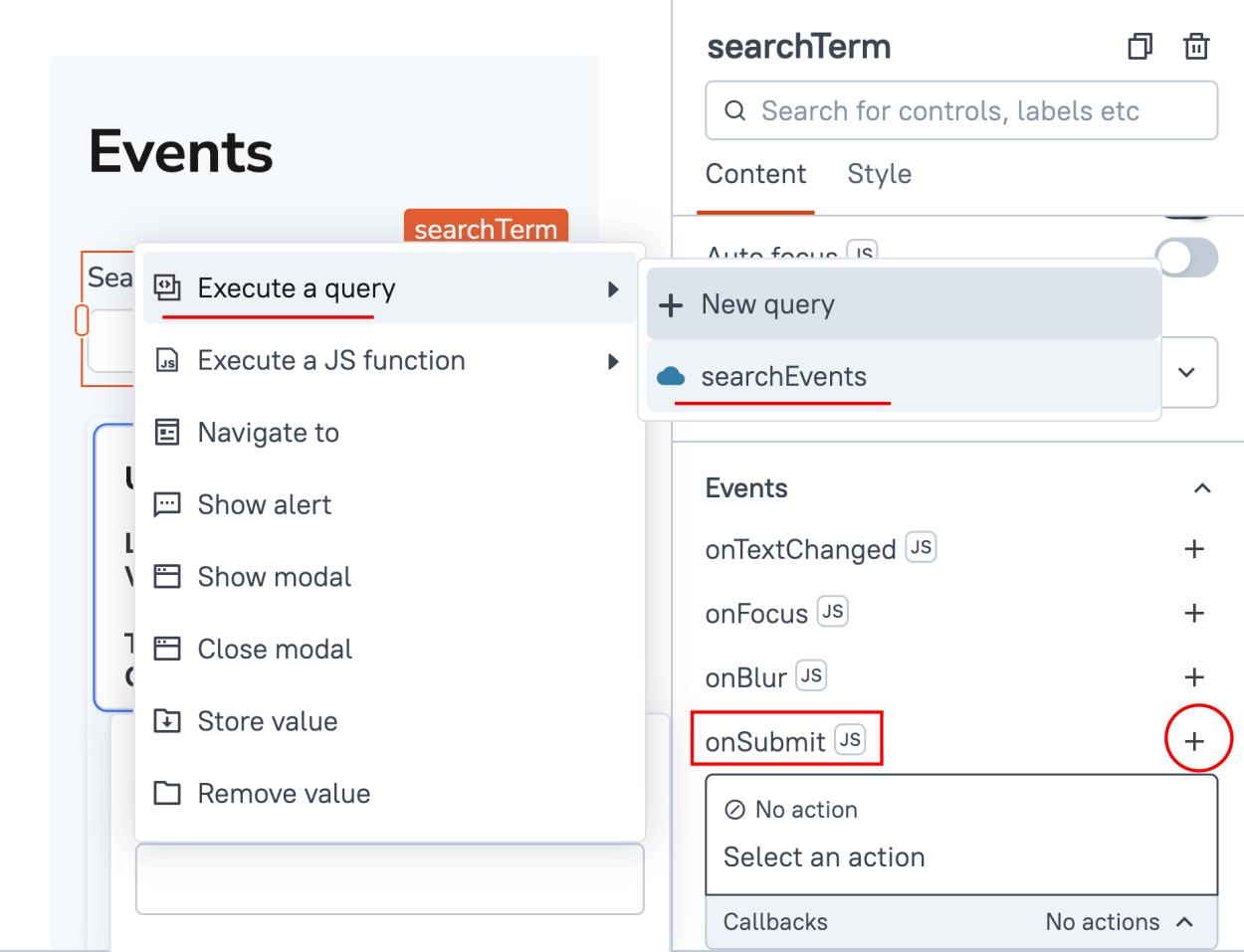
Finally, find the onSubmit event on the Input widget and bind that to the search query.

That way when the users hit "Enter" on the keyboard after entering the search term, it will trigger a query that automatically refreshes the results in the UI.
Now, Deploy your app and try it out! It should work like this:
- Title, binding
Conclusion
As we can see, integrating the power of Meilisearch inside Appsmith is extremely simple, which can take your internal dashboards and tools to a whole new level by providing easy and blasting-fast searches on the top of your existing data.