Goal
This tutorial shows how you can build a responsive web application using the auto-layout feature in Appsmith. The main focus is on building a responsive user interface with lists and map components. Besides this, you learn how to read / write data from a Baserow backend, pass data between screens using query parameters and store and using the map widget.
Prerequisites
Overview
The home screen offers an overview of all the available city tours. Selecting a tour opens the detail screen where you see an overview of all the highlights that are included in the tour. These highlights are presented in both a list view and map view. Selecting a highlight opens their detail screen where you can submit a rating.
Want to skip the tutorial and check out the live app? Check it out here!
Step 1: setting up your base
This step demonstrates how to set up you Baserow database starting from a template. It includes the use of formula's, linked fields and rollup fields.
Step 2: creating an Appsmith project
This step creates a new application, goes through the settings and converts it to an auto layout application.
Step 3: connecting Appsmith and Baserow
This step shows how you can get data from your Baserow backend and use it in Appsmith through an authenticated API.
Step 4: overview of the tours
This steps builds the home screen that shows an overview of all the tours and displays them in a list widget. It shows how you can pass data from one screen to another by using the querystring.
Step 5: getting the details of a tour
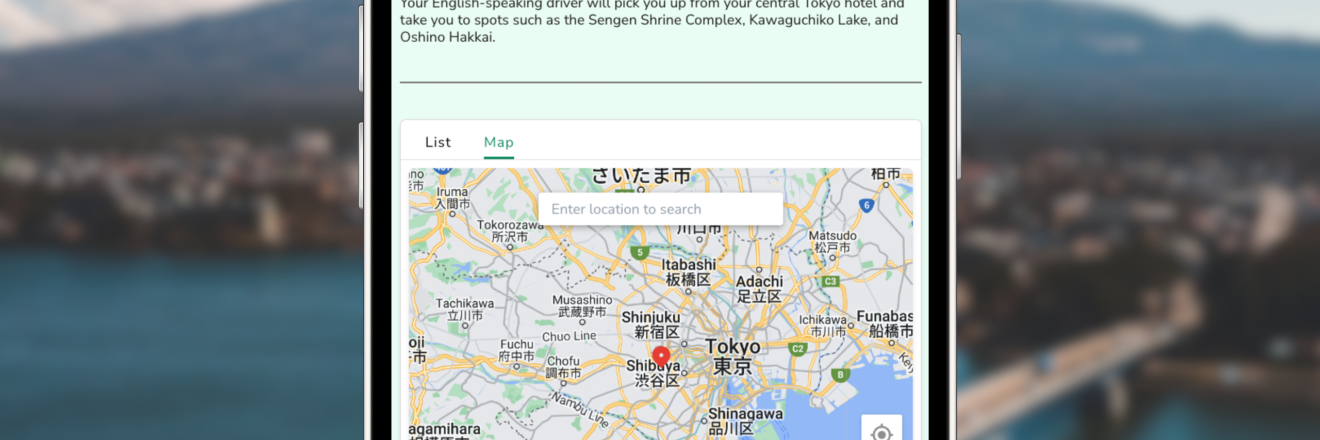
This step builds the detail screen for a tour with a list of all the highlights and uses both the list widget and map widget
Step 6: add ratings
This final step demonstrates how to create a modal screen in Appsmith and use the local storage before sending data back to the Baserow base.
Conclusion
You should have a fully functional application after completing all these steps. You can of course make your own variations or extend this application and get your current location using the geolocation object.




![Thumbnail for the [FTW] Building a Calendar Widget Using Fullcalendar.js & the Google Calendar API 🗓️ video](/sites/default/files/styles/card_image/public/video_thumbnails/fSG_-tS0tUZYnK_KGq62_rsVZejErRRnMuhOL8HEl8k.jpg?itok=eqB2GYof)