
Primary tabs









Template
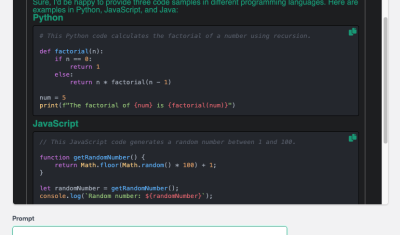
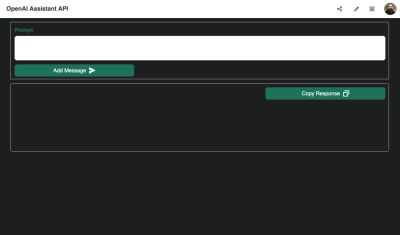
Openai Assistant API Starter Template
Read more about Openai Assistant API Starter Template







Template
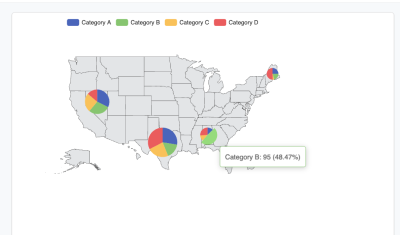
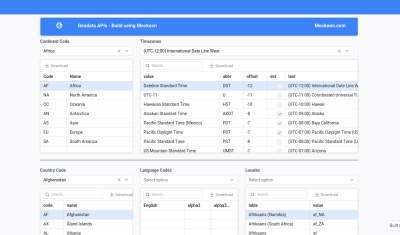
Geodata: Timezones, Countries, Languages, Etc
Read more about Geodata: Timezones, Countries, Languages, Etc











Template
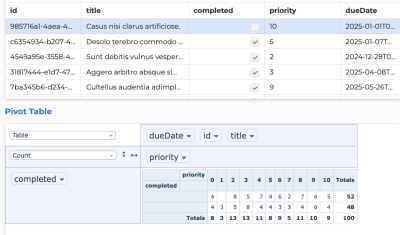
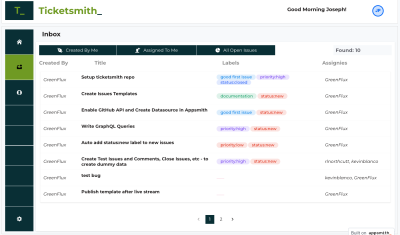
Ticketsmith: Zendesk Clone with Github GraphQL
Read more about Ticketsmith: Zendesk Clone with Github GraphQL